2187 lines
68 KiB
Markdown
2187 lines
68 KiB
Markdown
---
|
||
layout: article
|
||
title: Aide Jekyll TeXt thème
|
||
mermaid: true
|
||
chart: true
|
||
---
|
||
|
||
*TeXt est un thème Jekyll super personnalisable pour site personnel, site d’équipe, blog, projet, documentation, etc…*
|
||
|
||
## Sommaire
|
||
|
||
- [Caractéristiques](#caractéristiques)
|
||
- [Démarrage rapide](#démarrage-rapide)
|
||
- [Installer le thème](#installer-le-thème)
|
||
- [Configuration](#configuration)
|
||
- [Paramètres du site](#paramètres-du-site)
|
||
- [Navigation](#navigation)
|
||
- [Header Navigation](#header-navigation)
|
||
- [Sidebar Navigation](#sidebar-navigation)
|
||
- [Layout](#layout)
|
||
- [Mise en page](#mise-en-page)
|
||
- [Article Layout](#article-layout)
|
||
- [Home Layout](#home-layout)
|
||
- [Archive Layout](#archive-layout)
|
||
- [Landing Layout](#landing-layout)
|
||
- [404 Layout](#404-layout)
|
||
- [Logo et Favicon](#logo-et-favicon)
|
||
- [Logo](#logo)
|
||
- [Favicon](#favicon)
|
||
- [Auteurs](#auteurs)
|
||
- [Internationalisation](#internationalisation)
|
||
- [Rédaction des messages](#rédaction-des-messages)
|
||
- [Création de fichiers de poste](#création-de-fichiers-de-poste)
|
||
- [Chart](#chart)
|
||
- [Autres styles](#autres-styles)
|
||
- [Alerte](#alerte)
|
||
- [Tag](#tag)
|
||
- [Image](#image)
|
||
- [Spacing](#spacing)
|
||
- [EXEMPLES](#exemples)
|
||
- [Grid](#grid)
|
||
- [Base](#base)
|
||
- [Responsive](#responsive)
|
||
- [Auto Sizing](#auto-sizing)
|
||
- [Gutters](#gutters)
|
||
- [Overflow](#overflow)
|
||
- [Icons](#icons)
|
||
- [Image](#image)
|
||
- [Size](#size)
|
||
- [Button](#button)
|
||
- [Type](#type)
|
||
- [Shape](#shape)
|
||
- [Size](#size)
|
||
- [Item](#item)
|
||
- [Content](#content)
|
||
- [Image and Content](#image-and-content)
|
||
- [Image Size](#image-size)
|
||
- [Card](#card)
|
||
- [Image](#image)
|
||
- [Content](#content)
|
||
- [Image and Content](#image-and-content)
|
||
- [Image Overlay](#image-overlay)
|
||
- [Flat](#flat)
|
||
- [Clickable](#clickable)
|
||
- [Hero](#hero)
|
||
- [Normal](#normal)
|
||
- [Center](#center)
|
||
- [Dark Theme](#dark-theme)
|
||
- [Background Image](#background-image)
|
||
- [Height](#height)
|
||
- [Background Image + Center](#background-image--center)
|
||
- [Swiper](#swiper)
|
||
- [Normal](#normal)
|
||
- [Light Theme](#light-theme)
|
||
- [Dark Theme](#dark-theme)
|
||
|
||
|
||
## Caractéristiques
|
||
|
||
* [Github jekyll-text-theme (original)](https://github.com/kitian616/jekyll-TeXt-theme)
|
||
- Responsive
|
||
- HTML sémantique
|
||
- Skins
|
||
- Thème principal
|
||
- Internationalisation
|
||
- Recherchez
|
||
- Table des matières
|
||
- Auteurs
|
||
- Styles supplémentaires (alerte, tag, image, icône, bouton, grille, etc.)
|
||
- Extensions (audios, vidéos, diapositives, démos)
|
||
- Améliorations de la démarque ([mermaid](https://mermaidjs.github.io/), [chartjs](http://www.chartjs.org/))
|
||
- RSS ([jekyll-feed](https://github.com/jekyll/jekyll-feed))
|
||
|
||
**Skins**
|
||
|
||
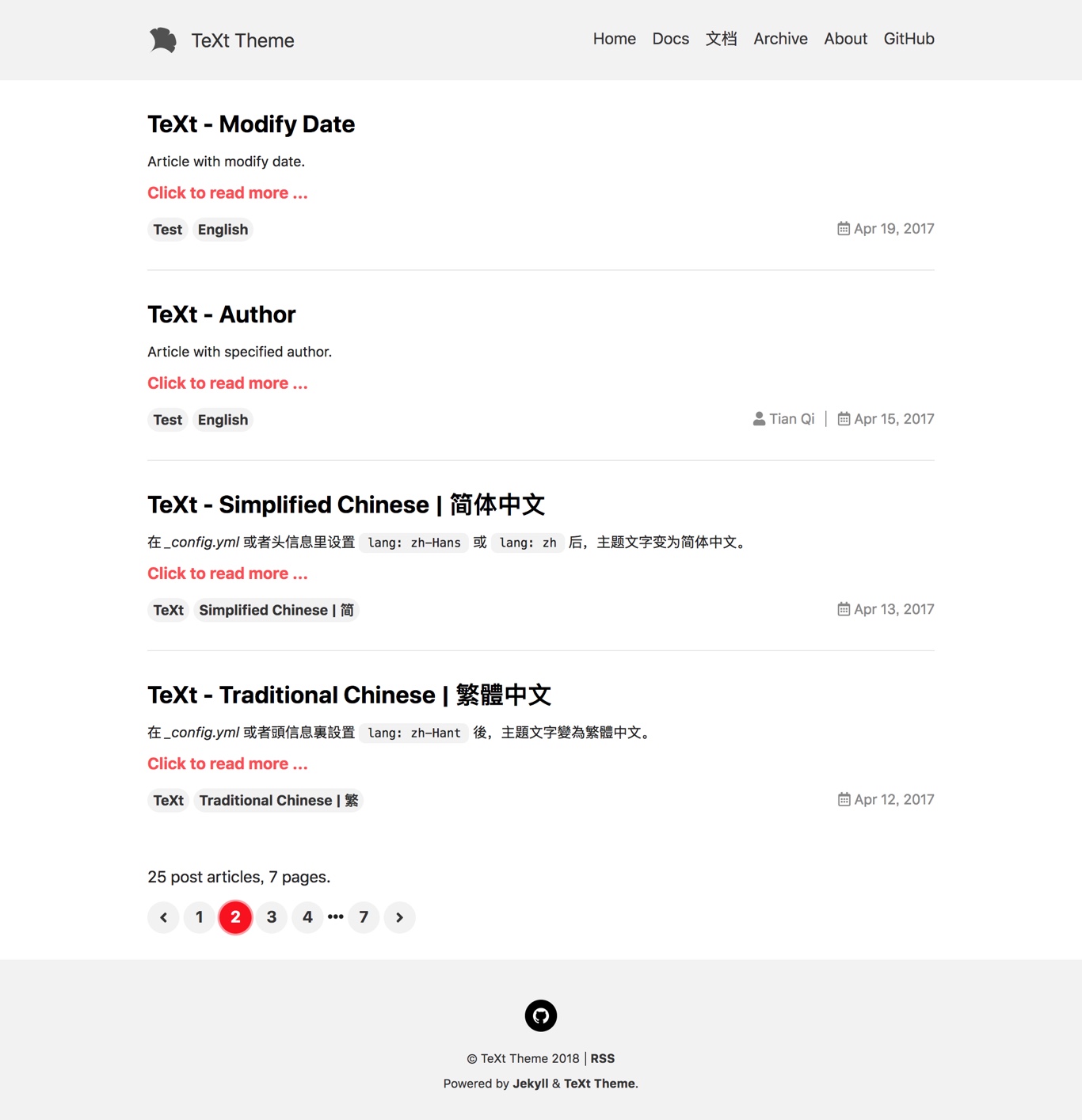
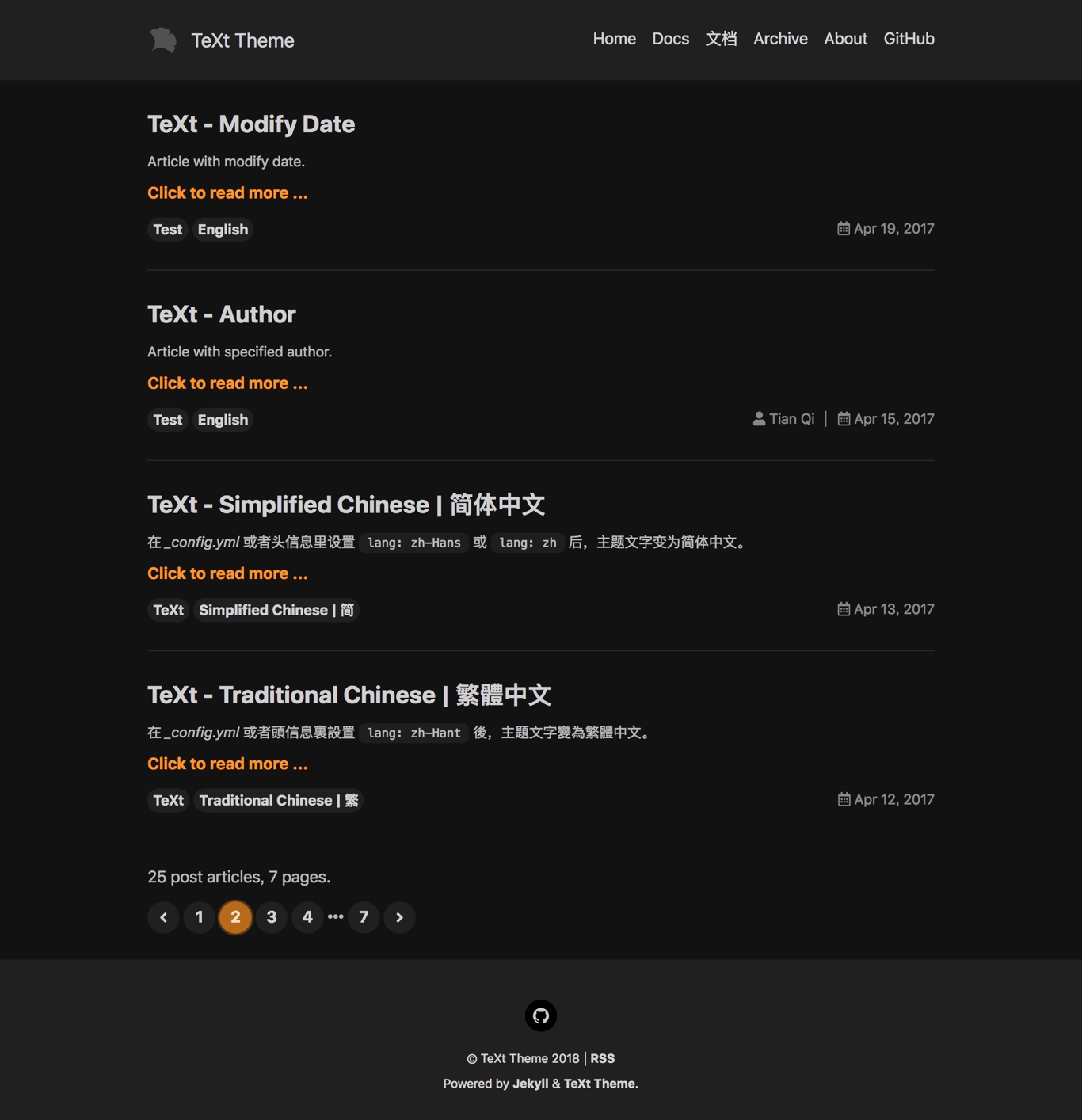
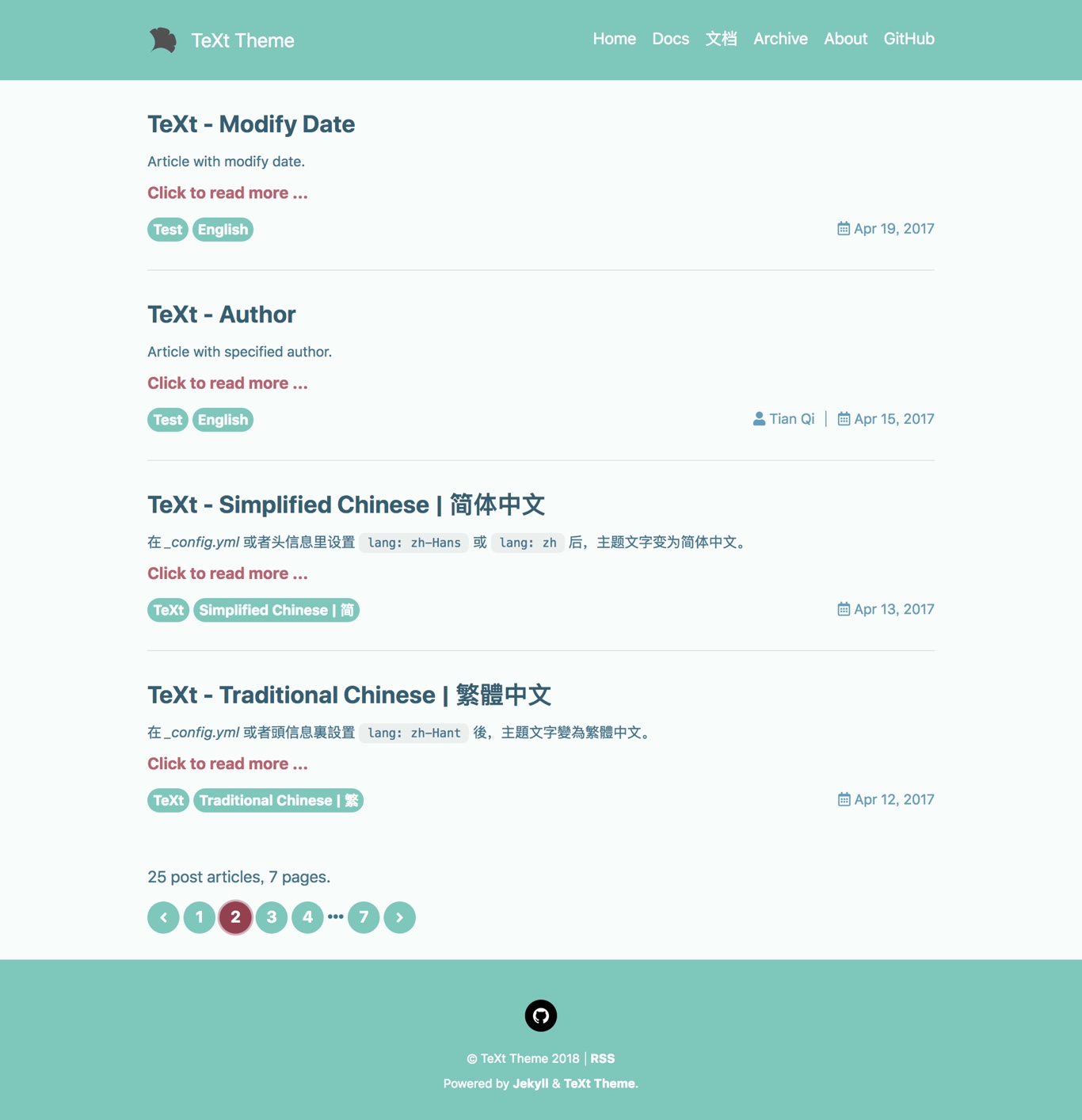
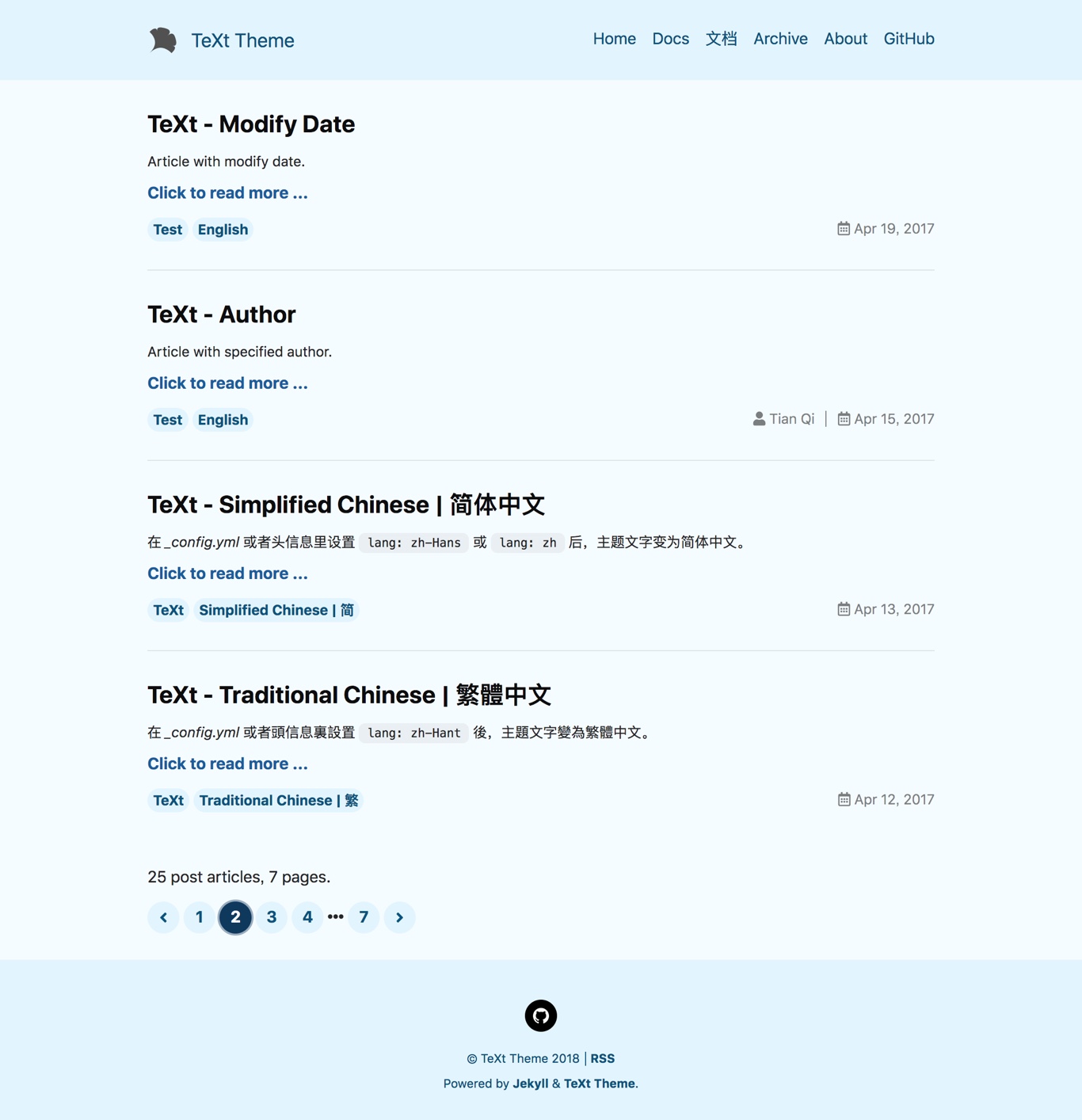
TeXt dispose de 6 skins intégrés, vous pouvez également créer votre propre skin.
|
||
|
||
| `default` | `dark` | `forest` |
|
||
| --- | --- | --- |
|
||
|  |  |  |
|
||
|
||
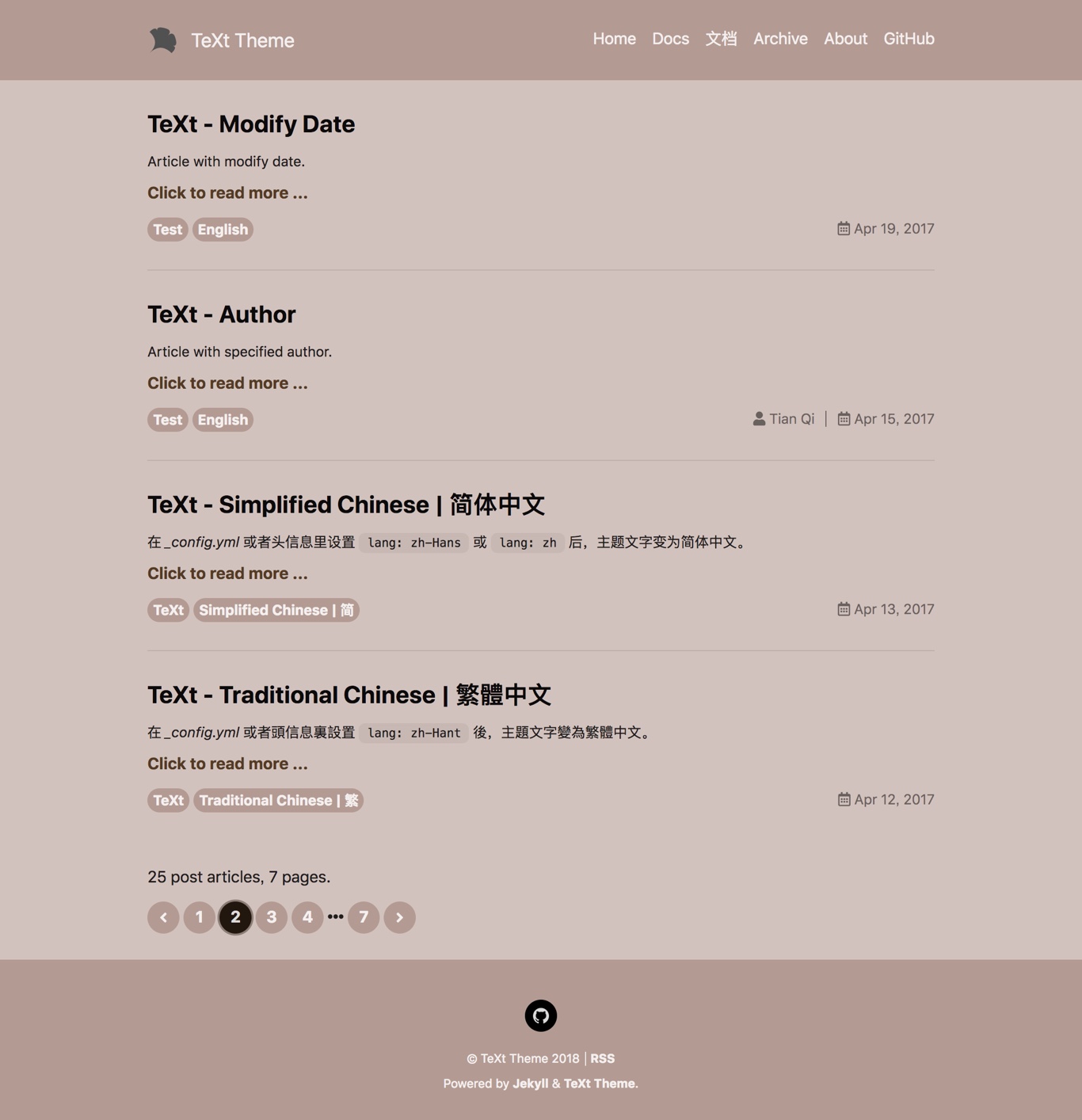
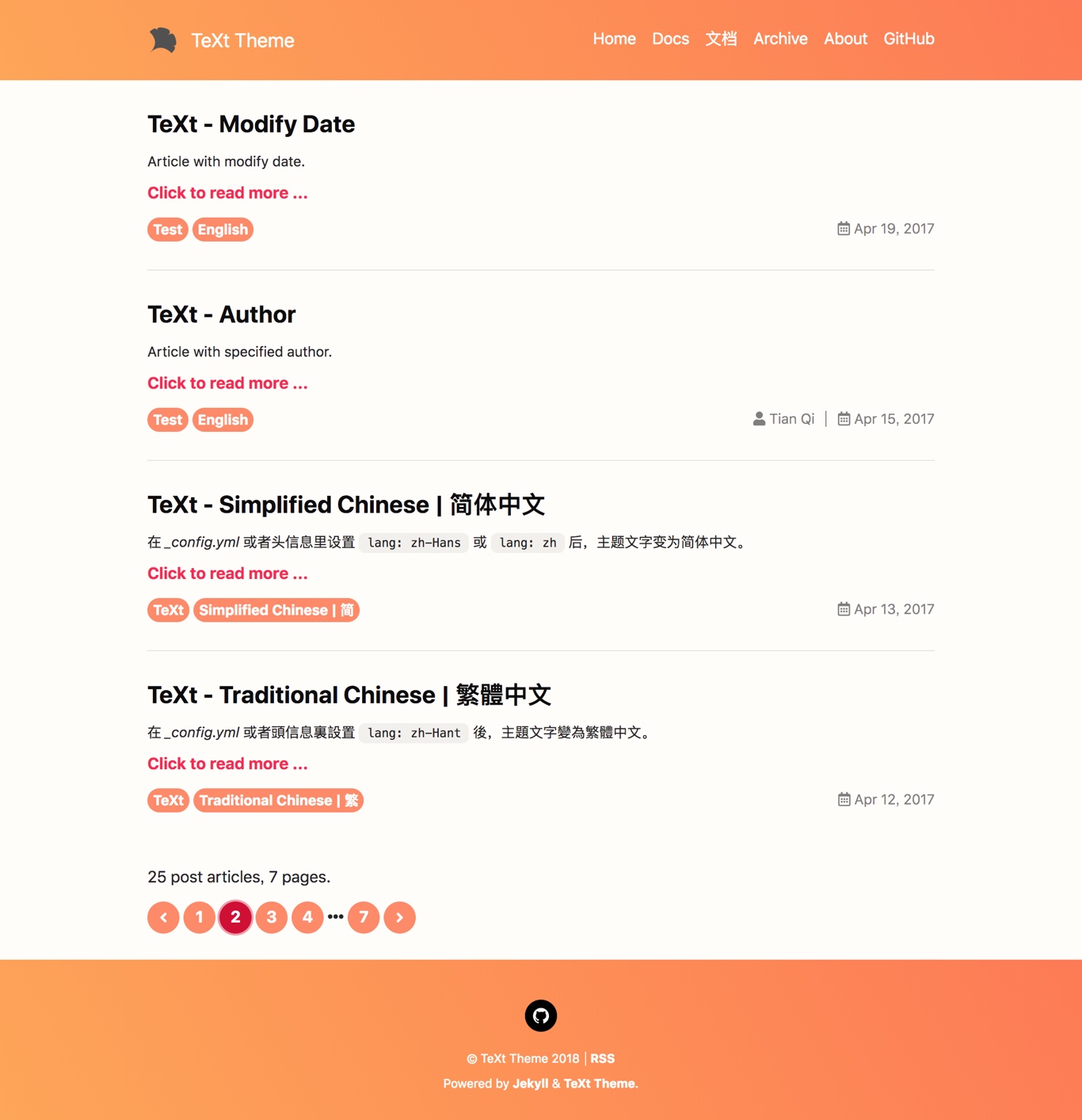
| `ocean` | `chocolate` | `orange` |
|
||
| --- | --- | --- |
|
||
|  |  |  |
|
||
|
||
**Highlight Theme**
|
||
|
||
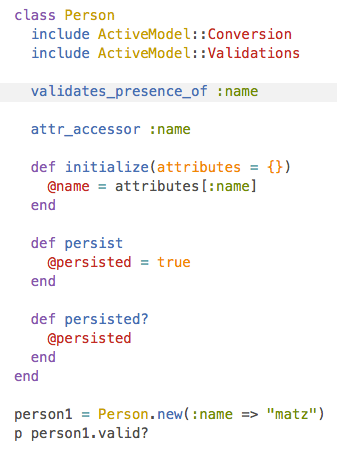
TeXt utilise [Tomorrow](https://github.com/chriskempson/tomorrow-theme) comme thème principal.
|
||
|
||
| `tomorrow` | `tomorrow-night` | `tomorrow-night-eighties` | `tomorrow-night-blue` | `tomorrow-night-bright` |
|
||
| --- | --- | --- | --- | --- |
|
||
|  |  |  |  |  |
|
||
|
||
## Démarrage rapide
|
||
|
||
TeXt Theme est 100% compatible avec les pages GitHub et a été développé en tant que [thèmes basés sur les pierres précieuses](https://jekyllrb.com/docs/themes/) pour une utilisation plus facile.
|
||
|
||
Dans ce document, vous apprendrez comment **installer le thème**, **régler votre site**, **prévision locale** pour le développement, **construire** et **publier**.
|
||
|
||
<!--more-->
|
||
|
||
```mermaid
|
||
graph LR;
|
||
A0(Installing TeXt)
|
||
B0(Common Method)
|
||
B1[Ruby Gem Method]
|
||
C0[Fork this repo]
|
||
C1[Clone from GitHub]
|
||
C2[Download]
|
||
D0[Setup Your Site]
|
||
E0(Installing Development Environment)
|
||
F0[Installing Directly]
|
||
F1[Docker]
|
||
A0-->B0;
|
||
A0-->B1;
|
||
B0-->C0;
|
||
B0-->C1;
|
||
B0-->C2;
|
||
B1-->D0;
|
||
C1-->E0
|
||
C2-->E0
|
||
D0-->E0
|
||
E0-->F0
|
||
E0-->F1
|
||
```
|
||
|
||
### Installer le thème
|
||
|
||
**Méthode commune**
|
||
|
||
Pour l'installer avec la méthode commune, il vous suffit de copier tous les fichiers du thème dans votre projet. Il y a plusieurs façons de le faire :
|
||
|
||
1. Cloner [jekyll-TeXt-theme](https://github.com/kitian616/jekyll-TeXt-theme) à partir de github.
|
||
|
||
**Clone avec HTTPS:**
|
||
|
||
```bash
|
||
git clone https://github.com/kitian616/jekyll-TeXt-theme.git
|
||
```
|
||
|
||
**Clone with SSH:**
|
||
|
||
```bash
|
||
git clone git@github.com:kitian616/jekyll-TeXt-theme.git
|
||
```
|
||
|
||
2. Téléchargez et dézippez le fichier dans le répertoire de votre site Jekyll.
|
||
|
||
<a class="button button--success button--rounded" href="https://github.com/kitian616/jekyll-TeXt-theme/archive/master.zip"><i class="fas fa-download"></i> Download TeXt Theme</a>
|
||
|
||
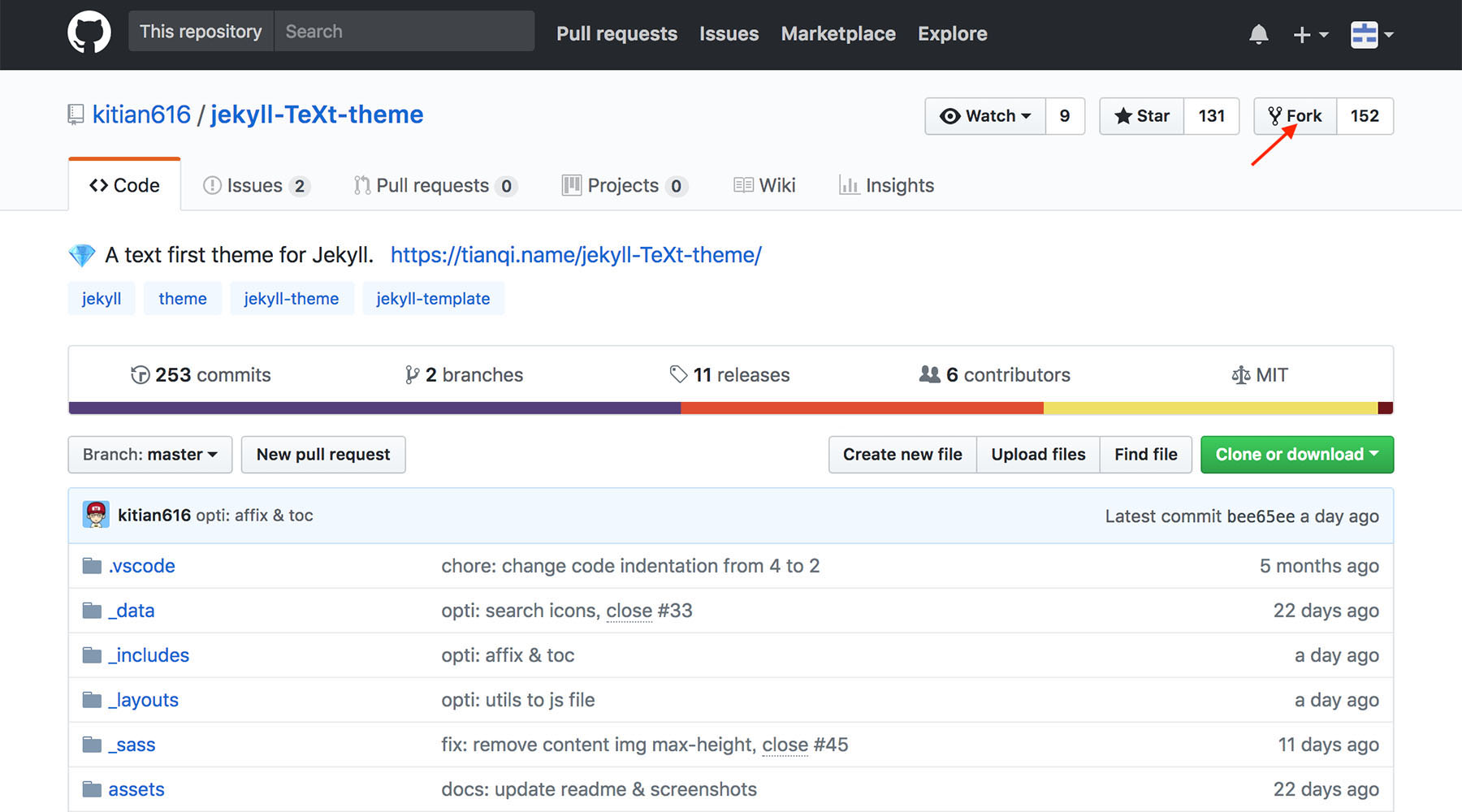
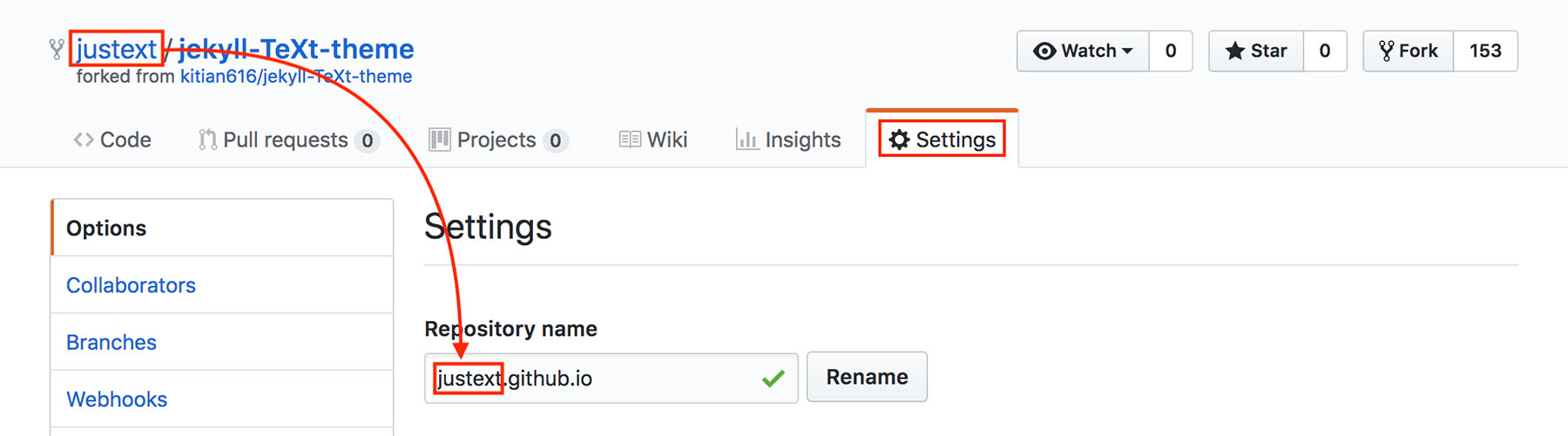
3. Si vous hébergez votre site sur les pages GitHub, vous pouvez simplement bifurquer vers [jekyll-TeXt-theme](https://github.com/kitian616/jekyll-TeXt-theme), puis renommer le dépôt en **USERNAME.github.io** - en remplaçant **USERNAME** par votre nom d'utilisateur GitHub.
|
||
|
||

|
||
|
||

|
||
|
||
**Méthode Ruby Gem**
|
||
|
||
1. Ajoutez cette ligne au *Gemfile* de votre site Jekyll :
|
||
|
||
```ruby
|
||
gem "jekyll-text-theme"
|
||
```
|
||
|
||
2. Ajoutez cette ligne au fichier *_config.yml* de votre site Jekyll :
|
||
|
||
```yaml
|
||
theme: jekyll-text-theme
|
||
```
|
||
|
||
**Configurez votre site**
|
||
|
||
Si vous installez le thème avec la méthode commune, vous pouvez passer directement à l'étape suivante. Mais **si vous installez le thème avec la méthode ruby gem, vous devez faire quelques travaux supplémentaires**.
|
||
|
||
Avec les thèmes basés sur gem, certains des répertoires du site (tels que les répertoires *assets*, *_layouts*, *_includes* et *_sass*) sont stockés dans le gem du thème, cachés de votre vue immédiate. Vous devez ajouter quelques fichiers dans le répertoire de votre site Jekyll :
|
||
|
||
```bash
|
||
├── 404.html
|
||
├── Gemfile
|
||
├── _config.yml
|
||
├── _data
|
||
│ └── locale.yml
|
||
├── _posts
|
||
│ └── ...
|
||
├── about.md
|
||
├── archive.html
|
||
└── index.html
|
||
```
|
||
|
||
Vous pouvez vous référer au dossier [/test](https://github.com/kitian616/jekyll-TeXt-theme/tree/master/test), c'est un exemple avec des thèmes basés sur les pierres précieuses.
|
||
|
||
**Installation de l'environnement de développement**
|
||
|
||
Si vous souhaitez les exécuter localement, vous devez d'abord installer Ruby et Jekyll, voir [Installation](https://jekyllrb.com/docs/installation/) pour plus de détails.
|
||
|
||
Ensuite, lancez le bundler pour installer les dépendances :
|
||
|
||
```bash
|
||
bundle install --path vendor/bundle
|
||
```
|
||
|
||
De plus, TeXt offre [Docker](https://www.docker.com/) un soutien au développement et au public, ce qui facilite la mise en place de l'environnement.
|
||
|
||
{:width="400px"}
|
||
|
||
Il suffit de suivre ces trois étapes :
|
||
|
||
1. [Installer le docker](https://docs.docker.com/install/).
|
||
|
||
2. Générer *Gemfile.lock* :
|
||
|
||
```bash
|
||
docker run --rm -v "$PWD":/usr/src/app -w /usr/src/app ruby:2.6 bundle install
|
||
```
|
||
|
||
3. Construire l'image du Docker :
|
||
|
||
```bash
|
||
docker-compose -f ./docker/docker-compose.build-image.yml build
|
||
```
|
||
|
||
**Avant-première locale**
|
||
|
||
Lancez le service `bundle exec jekyll serve` pour démarrer le serveur de développement, puis vous pouvez visiter [http://localhost:4000/](http://localhost:4000/) pour prévisualiser votre site.
|
||
|
||
Pour Docker, lancez `docker-compose -f./docker/docker-compose.default.yml up` pour démarrer le serveur de développement.
|
||
|
||
**Construction et publication**
|
||
|
||
|
||
Si vous hébergez votre site sur les pages GitHub, il suffit de pousser la source vers la branche principale de votre dépôt USERNAME.github.io, GitHub se construira automatiquement. Vous pouvez visiter votre site sur **https://USERNAME.github.io** quelques minutes plus tard.
|
||
|
||
Si vous hébergez votre site sur votre serveur, vous devez d'abord lancer `JEKYLL_ENV=production bundle exec jekyll build` pour générer votre site, puis mettre à jour les fichiers du dossier *_site* sur votre serveur.
|
||
|
||
**Structure**
|
||
|
||
|
||
```bash
|
||
├── _data
|
||
│ ├── locale.yml
|
||
│ ├── navigation.yml
|
||
│ └── variables.yml
|
||
├── _includes
|
||
│ ├── analytics-providers
|
||
│ ├── aside
|
||
│ ├── comments-providers
|
||
│ ├── markdown-enhancements
|
||
│ ├── pageview-providers
|
||
│ ├── scripts
|
||
│ ├── sidebar
|
||
│ ├── snippets
|
||
│ ├── svg
|
||
│ │ ├── icon
|
||
│ │ │ ├── social
|
||
│ │ │ │ ├── facebook.svg
|
||
│ │ │ │ └── ...
|
||
│ │ └── logo.svg
|
||
│ └── ...
|
||
├── _layouts
|
||
│ ├── 404.html
|
||
│ ├── archive.html
|
||
│ ├── article.html
|
||
│ ├── base.html
|
||
│ ├── home.html
|
||
│ ├── none.html
|
||
│ └── page.html
|
||
├── _sass
|
||
├── assets
|
||
│ ├── css
|
||
│ │ └── blog.scss
|
||
│ └── images
|
||
├── tools
|
||
├── 404.html
|
||
├── Gemfile
|
||
├── _config.yml
|
||
├── about.md
|
||
├── archive.html
|
||
├── favicon.ico
|
||
├── gulpfile.js
|
||
├── index.html
|
||
├── jekyll-text-theme.gemspec
|
||
└── package.json
|
||
```
|
||
|
||
### Configuration
|
||
|
||
Jekyll vous permet de concocter vos sites comme vous le souhaitez, et c'est grâce aux options de configuration puissantes et flexibles que cela est possible. Ces options peuvent être spécifiées soit dans un fichier *_config.yml* placé dans le répertoire racine de votre site, soit sous forme de drapeaux pour l'exécutable jekyll dans le terminal.
|
||
|
||
Pour des raisons techniques, *_config.yml* n'est **PAS** rechargé automatiquement lorsque vous utilisez `jekyll serve`. Si vous modifiez ce fichier, veuillez redémarrer le processus du serveur.
|
||
{:.warning}
|
||
|
||
<!--more-->
|
||
|
||
### Paramètres du site
|
||
|
||
**Thème**
|
||
|
||
Si vous utilisez la version Ruby gem du thème, vous aurez besoin de cette ligne pour l'activer :
|
||
|
||
```yaml
|
||
theme: jekyll-text-theme
|
||
```
|
||
|
||
**Skin**
|
||
|
||
TeXt dispose de 6 skins intégrés, vous pouvez également créer votre propre skin.
|
||
|
||
| `default` | `dark` | `forest` |
|
||
| --- | --- | --- |
|
||
|  |  |  |
|
||
|
||
| `ocean` | `chocolate` | `orange` |
|
||
| --- | --- | --- |
|
||
|  |  |  |
|
||
|
||
```yaml
|
||
text_skin: default # "default" (default), "dark", "forest", "ocean", "chocolate", "orange"
|
||
```
|
||
|
||
**Highlight Theme**
|
||
|
||
TeXt use [Tomorrow](https://github.com/chriskempson/tomorrow-theme) as the highlight theme.
|
||
|
||
| `tomorrow` | `tomorrow-night` | `tomorrow-night-eighties` | `tomorrow-night-blue` | `tomorrow-night-bright` |
|
||
| --- | --- | --- | --- | --- |
|
||
|  |  |  |  |  |
|
||
|
||
Every skin has a default highlight theme, but you can overwrite it by `highlight_theme` variable.
|
||
|
||
```yaml
|
||
highlight_theme: default # "default" (default), "tomorrow", "tomorrow-night", "tomorrow-night-eighties", "tomorrow-night-blue", "tomorrow-night-bright"
|
||
```
|
||
|
||
**URL**
|
||
|
||
Le nom d'hôte et le protocole de base de votre site. Si vous hébergez le site sur des pages Github, celui-ci sera défini comme le domaine des pages GitHub (cname ou user domain) [^gitHub_metadata]. Par exemple, https://kitian616.github.io ou https://tianqi.name s'il y a un fichier cname.
|
||
|
||
Jekyll 3.3 remplace cette valeur par l'url suivante : http://localhost:4000 lorsque vous exécutez `jekyll serve` dans un environnement de développement [^jekyll_site_variables]. Vous pouvez spécifier l'environnement Jekyll [^jekyll_specifying_environment] à l'environnement de production par `JEKYLL_ENV=production` pour éviter ce comportement.
|
||
{:.warning}
|
||
|
||
[^gitHub_metadata]: [GitHub Metadata, a.k.a. site.github](https://github.com/jekyll/github-metadata#what-it-does)
|
||
|
||
[^jekyll_site_variables]: [Variables#Site Variables](https://jekyllrb.com/docs/variables/#site-variables)
|
||
|
||
[^jekyll_specifying_environment]: [Configuration#Specifying a Jekyll environment at build timePermalink](https://jekyllrb.com/docs/configuration/#specifying-a-jekyll-environment-at-build-time)
|
||
|
||
**URL de base**
|
||
|
||
L'URL de base de votre site, par défaut, est "/". Si vous hébergez le site sur des pages Github, elle sera définie comme le nom du projet pour les pages de projet si aucune n'est définie [^gitHub_metadata].
|
||
|
||
**Titre**
|
||
|
||
Le nom de votre site.
|
||
|
||
```yaml
|
||
title: "My Awesome Website"
|
||
```
|
||
|
||
**Description**
|
||
|
||
Utilisez quelques mots pour décrire votre site.
|
||
|
||
```yaml
|
||
description: > # this means to ignore newlines until "nav_lists:"
|
||
A website with awesome stories.
|
||
```
|
||
|
||
**Langue et fuseau horaire**
|
||
|
||
La langue de votre site, vous pouvez la remplacer par d'autres sur des postes spécifiques, des pages de YAML Front Matter [^font_matter], en savoir plus sur [Internationalisation](#internationalisation).
|
||
|
||
```yaml
|
||
lang: fr
|
||
```
|
||
|
||
[^font_matter]: [Front Matter](https://jekyllrb.com/docs/frontmatter/)
|
||
|
||
Définissez le fuseau horaire pour la génération du site. Cela définit la variable d'environnement TZ, que Ruby utilise pour gérer la création et la manipulation de l'heure et de la date. Une liste de toutes les valeurs disponibles se trouve [ICI](https://en.wikipedia.org/wiki/List_of_tz_database_time_zones).
|
||
|
||
Lorsque le service est effectué sur une machine locale, le fuseau horaire par défaut est défini par votre système d'exploitation. Mais lorsqu'il est servi sur un hôte/serveur distant, le fuseau horaire par défaut dépend du paramétrage ou de l'emplacement du serveur [^jekyll_global_configuration].
|
||
|
||
[^jekyll_global_configuration]: [Configuration#Global Configuration](https://jekyllrb.com/docs/configuration/#global-configuration)
|
||
|
||
```yaml
|
||
timezone: Europe/Paris
|
||
```
|
||
|
||
**Auteur et social**
|
||
|
||
Informations sur l'auteur du site (une personne, une équipe ou une organisation).
|
||
|
||
**Type**
|
||
|
||
Type de l'auteur du site, une personne ou une organisation, utilisé par le balisage [schema.org](https://schema.org/), par défaut "personne".
|
||
|
||
**Nom**
|
||
|
||
Utilisé pour désigner l'auteur d'un site.
|
||
|
||
**Avatar**
|
||
|
||
Photo ou Logo de l'auteur du site
|
||
|
||
**Bio**
|
||
|
||
Brève introduction pour l'auteur du site
|
||
|
||
**Social**
|
||
|
||
Nom d'utilisateur ou identifiant des réseaux sociaux de l'auteur du site.
|
||
|
||
TeXt supporte Email, Facebook, Twitter, Weibo, Google Plus, Telegram, Medium, Zhihu, Douban, Linkedin, Github et Npm, plus à ajouter.
|
||
|
||
En fonction de vos paramètres, les boutons de réseau social s'afficheront dans le pied de page de chaque page.
|
||
|
||
**Dépôt GitHub**
|
||
|
||
Pour plus d'informations sur l'installation du plugin [GitHub Metadata](https://github.com/jekyll/github-metadata), veuillez consulter [ICI](https://github.com/jekyll/github-metadata/blob/master/docs/configuration.md#configuration).
|
||
|
||
Pour que jekyll-github-metadata sache quelles métadonnées rechercher, il doit être capable de déterminer le dépôt NWO à demander à GitHub.
|
||
|
||
"NWO" signifie "nom avec propriétaire". Il s'agit du nom d'utilisateur du propriétaire du dépôt, plus une barre oblique vers l'avant et le nom du dépôt, par exemple kitian616/jekyll-TeXt-theme, où "kitian616" est le propriétaire et "jekyll-TeXt-theme" est le nom du dépôt.
|
||
|
||
```yaml
|
||
repository: user_name/repo_name
|
||
```
|
||
|
||
**Post Extrait**
|
||
|
||
Chaque message prend automatiquement le premier bloc de texte, du début du contenu à la première occurrence de `excerpt_separator`, et le définit comme l'extrait du message.
|
||
|
||
L'extrait de l'article est affiché dans la liste des articles dans la mise en page d'accueil. Il existe deux types d'extrait, le type texte et le type html.
|
||
|
||
| Type Name | Description |
|
||
| --- | --- |
|
||
| **text** | l'extrait est un texte simple qui filtre tous les éléments non textuels (tels que le titre, le lien, la liste, le tableau, l'image, etc.) et ne comporte que 350 caractères au maximum.|
|
||
| **html** | L'extrait est un document HTML tout comme le contenu de l'article. Il affiche tout le contenu par défaut, à l'exception de l'ajout de `<!--more-->` dans le fichier Markdown de l'article. Vous pouvez trouver plus d'informations [ICI](https://jekyllrb.com/docs/posts/#post-excerpts). |
|
||
|
||
```yaml
|
||
excerpt_separator: <!--more-->
|
||
excerpt_type: text # text (default), html
|
||
```
|
||
|
||
**Licence**
|
||
|
||
| Name | License | Image |
|
||
| --- | --- | --- |
|
||
| CC-BY-4.0 | [Attribution 4.0 International](https://creativecommons.org/licenses/by/4.0/) |  |
|
||
| CC-BY-SA-4.0 | [Attribution-ShareAlike 4.0 International](https://creativecommons.org/licenses/by-sa/4.0/) |  |
|
||
| CC-BY-NC-4.0 | [Attribution-NonCommercial 4.0 International](https://creativecommons.org/licenses/by-nc/4.0/) |  |
|
||
| CC-BY-ND-4.0 | [Attribution-NoDerivatives 4.0 International](https://creativecommons.org/licenses/by-nd/4.0/) |  |
|
||
|
||
```yaml
|
||
license: CC-BY-NC-4.0
|
||
```
|
||
|
||
**TOC**
|
||
|
||
Éléments à utiliser comme titres.
|
||
|
||
```yaml
|
||
toc:
|
||
selectors: "h1,h2,h3"
|
||
```
|
||
|
||
**Améliorations markdown**
|
||
|
||
Afin d'améliorer l'expérience de l'utilisateur tant pour la lecture que pour l'écriture des messages, TeXt a apporté quelques améliorations pour la démarque. Par défaut, toutes les améliorations pour la démarque sont activées. Vous devez régler les paramètres sur true pour les activer :
|
||
|
||
```yaml
|
||
## Mermaid
|
||
mermaid: true
|
||
|
||
## Chart
|
||
chart: true
|
||
```
|
||
|
||
Et vous pouvez également le remplacer par d'autres sur des postes spécifiques, des pages de YAML Front Matter [^font_matter].
|
||
|
||
Vérifiez [Writing Posts](/) pour une utilisation détaillée.
|
||
|
||
**Paginer**
|
||
|
||
Paramètres du plugin [Jekyll Paginate](https://github.com/jekyll/jekyll-paginate). Pour activer la pagination des articles de votre blog, ajoutez une ligne au fichier *_config.yml* qui précise le nombre d'articles à afficher par page :
|
||
|
||
```yaml
|
||
paginate: 8
|
||
```
|
||
|
||
Le nombre doit être le nombre maximum de messages que vous souhaitez voir affichés par page dans le site généré.
|
||
|
||
Vous pouvez également spécifier la destination des pages de pagination :
|
||
|
||
```yaml
|
||
paginate_path: /page:num # don't change this unless for special need
|
||
```
|
||
|
||
**Sources**
|
||
|
||
TeXt utilise CDN[^cdn] pour améliorer la vitesse, vous pouvez choisir [BootCDN](http://www.bootcdn.cn/) (par défaut) ou [unpkg](https://unpkg.com/) comme fournisseur CDN de votre site, les deux sont open source et gratuits.
|
||
|
||
Si votre site est principalement destiné aux Chinois, utilisez simplement BootCDN.
|
||
|
||
```yaml
|
||
sources: bootcdn # bootcdn (default), unpkg
|
||
```
|
||
|
||
[^cdn]: [Content delivery network](https://en.wikipedia.org/wiki/Content_delivery_network)
|
||
|
||
**Partage**
|
||
|
||
| Name | Sharing Provider | Minimum Version |
|
||
| --- | --- | --- |
|
||
| **addtoany** | [AddToAny](https://www.addtoany.com/) | 2.2.2 |
|
||
| **addthis** | [AddThis](https://www.addthis.com/) | 2.2.3 |
|
||
| **custom** | | |
|
||
|
||
**AddToAny**
|
||
|
||
```yaml
|
||
comments:
|
||
provider: addtoany
|
||
```
|
||
|
||
**AddThis**
|
||
|
||
```yaml
|
||
comments:
|
||
provider: addthis
|
||
addthis:
|
||
id: "your-addthis-pubid"
|
||
```
|
||
|
||
Vous DEVEZ définir la variable "sharing" comme "true" dans le **YAML Front Matter** de la page pour permettre le partage sur cette page
|
||
{:.warning}
|
||
|
||
## Navigation
|
||
|
||
Il existe deux types de navigation dans TeXt : **Header Navigation** et **Sidebar Navigation**, toutes deux définies dans *data/navigation.yml*.
|
||
|
||
<!--more-->
|
||
|
||
### Header Navigation
|
||
|
||
La navigation dans l'en-tête est définie sous la clé "header" dans *data/navigation.yml*, c'est un tableau de titre(s) et d'url :
|
||
|
||
```yaml
|
||
header:
|
||
- title: Docs
|
||
url: /docs/en/quick-start
|
||
- title: 文档
|
||
url: /docs/zh/quick-start
|
||
- titles:
|
||
en: Archive
|
||
zh: 归档
|
||
zh-Hans: 归档
|
||
zh-Hant: 歸檔
|
||
url: /archive.html
|
||
- titles:
|
||
en: About
|
||
zh: 关于
|
||
zh-Hans: 关于
|
||
zh-Hant: 關於
|
||
url: /about.html
|
||
- title: GitHub
|
||
url: https://github.com/kitian616/jekyll-TeXt-theme
|
||
```
|
||
|
||
Vous pouvez utiliser des `titles` pour un nom multilingue.
|
||
|
||
### Sidebar Navigation
|
||
|
||
Pour utiliser la navigation latérale, vous devez d'abord définir une navigation dans *data/navigation.yml*.
|
||
|
||
```yaml
|
||
docs-en:
|
||
- title: Start
|
||
children:
|
||
- title: Quick Start
|
||
url: /docs/en/quick-start
|
||
- title: Structure
|
||
url: /docs/en/structure
|
||
...
|
||
- title: Customization
|
||
children:
|
||
- title: Configuration
|
||
url: /docs/en/configuration
|
||
- title: Navigation
|
||
url: /docs/en/navigation
|
||
...
|
||
```
|
||
|
||
Ensuite, utilisez la navigation définie comme navigation latérale de l'article dans le Front Matter :
|
||
|
||
```yaml
|
||
sidebar:
|
||
nav: docs-en
|
||
```
|
||
|
||
## Layout
|
||
|
||
|
||
```mermaid
|
||
graph TB;
|
||
NONE[none]
|
||
BASE[base]
|
||
PAGE[page]
|
||
ARTICLE[article]
|
||
ARTICLES[articles]
|
||
HOME[home]
|
||
ARCHIVE[archive]
|
||
LANDING[landing]
|
||
404[404]
|
||
NONE-->BASE;
|
||
BASE-->PAGE;
|
||
PAGE-->ARTICLE;
|
||
PAGE-->ARTICLES;
|
||
ARTICLES-->HOME;
|
||
PAGE-->ARCHIVE;
|
||
PAGE-->LANDING;
|
||
PAGE-->404;
|
||
```
|
||
|
||
### Mise en page
|
||
|
||
Base sur le schéma de base.
|
||
|
||
| Variable | Option Values | Description | Minimum Version |
|
||
| --- | --- | --- | --- |
|
||
| **mode** | normal (default), immersive | mode of the page. | 2.2.0 |
|
||
| **type** | webpage (default), article | type of the page, used by [schema.org](https://schema.org/) markup. | |
|
||
| **key** | `!!str` | Unique key for the post, required by Comments and Pageview. begin with a letter (`[A-Za-z]`) and may be followed by any number of letters, digits (`[0-9]`), hyphens (`-`), underscores (`_`), colons (`:`), and periods (`.`). | |
|
||
| **lang** | en (default), zh, zh-Hans, zh-Hant | Language of this page. | |
|
||
| **show_title** | true (default), false | Set as `false` to hide title on this page. | |
|
||
| **show_date** | true (default), false | Set as `false` to hide date on this page. | 2.2.0 |
|
||
| **show_tags** | true (default), false | Set as `false` to hide tags on this page. | 2.2.0 |
|
||
| **full_width** | true, false (default) | Set as `true` to make main full width on this page. | |
|
||
| **pageview** | true, false (default) | Set as `true` to enable pageview on this page. | 2.2.0 |
|
||
| **comment** | true (default), false | Set as `false` to disable comment on this page. | |
|
||
| **mermaid** | true, false | Set as `true` to enable Mermaid on this page. | |
|
||
| **chart** | true, false | Set as `true` to enable Chart on this page. | |
|
||
| **cover** | `!!str` | Url of the cover image. | 2.2.0 |
|
||
| **header** | false, `!!map` | Set as `false` to hide header on this page. | 2.2.0 |
|
||
| **article_header**| `!!map` | | 2.2.0 |
|
||
| **aside** | `!!map` | | |
|
||
| **sidebar** | `!!map` | | |
|
||
| **footer** | false | Set as `false` to hide footer on this page. | 2.2.3 |
|
||
| **lightbox** | true, false | Set as `true` to enable lightbox (modal image gallery) for large images on this page, you can set `lightbox-ignore` class name to ignore the certain image. | 2.2.4 |
|
||
|
||
**header**
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **theme** | light, dark | |
|
||
| **background** | `!!str` | Available when specified theme. |
|
||
|
||
**article_header**
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **type** | overlay, cover | |
|
||
| **align** | left (default), center| |
|
||
| **theme** | light (default), dark | |
|
||
| **background_color** | `!!str` | Available when type is `overlay`. If set to a dark color, you need set theme as 'dark'. |
|
||
| **background_image** | `!!map` | Available when type is `overlay`, set as `false` can overwrite `cover` to disable background image. |
|
||
| **image** | `!!map` | Available when type is `cover`. |
|
||
| **actions** | `!!seq` | |
|
||
|
||
**article_header.background_image**
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **gradient** | `!!str` | |
|
||
| **src** | `!!str` | Default to `cover` |
|
||
|
||
**article_header.image**
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **src** | `!!str` | |
|
||
|
||
**aside**
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **toc** | true, false | Set as `true` to enable TOC on this page's aside. |
|
||
|
||
**sidebar**
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **nav** | `!!str` | |
|
||
|
||
### Article Layout
|
||
|
||
Basé sur Page Layout.
|
||
|
||
| Variable | Option Values | Description | Minimum Version |
|
||
| --- | --- | --- | --- |
|
||
| **modify_date** | `!!str` | The last modified date of this article, the date is modified in the format `YYYY-MM-DD HH:MM:SS +/-TTTT`; hours, minutes, seconds, and timezone offset are optional. just like `date` variable. | |
|
||
| **sharing** | true, false (default) | Set as `true` to enable Sharing on this article. | 2.2.2 |
|
||
| **show_author_profile** | true, false (default) | Set as `true` to show author profile at the beginning of the article. | |
|
||
| **show_subscribe**| true, false (default) | Set as `true` to show subscribe info on this page. | latest |
|
||
| **license** | true, false (default), CC-BY-4.0, CC-BY-SA-4.0, CC-BY-NC-4.0, CC-BY-ND-4.0 | license of the article. Set true to use `license` variable that set in *_config.yml*, set false to enable it. | |
|
||
|
||
**Articles Layout**
|
||
|
||
Basé sur Page Layout, valable depuis version **2.2.0**.
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **articles** | `!!map` | |
|
||
|
||
**articles**
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **data_source** | `!!str` | You can set it as a collections name, then the page will show the article list of this collections. You can refer to [Collections](https://jekyllrb.com/docs/collections/) to learn more about collections. |
|
||
| **type** | item, brief, grid | TeXt supports 3 article list type with various settings, yan can find EXEMPLES [ICI](https://tianqi.name/jekyll-TeXt-theme/samples.html#articles-layout). |
|
||
| **size** | md, sm | Available when type is `grid`. |
|
||
| **article_type** | BlogPosting | Available when type is `normal`. |
|
||
| **show_cover** | true (default), false | Available when type is `normal`. Before set it to `true`, you need first set each article a cover image, refer to the `cover` variable in [Page Layout](#page-layout). |
|
||
| **cover_size** | lg, md, sm | Available when type is `normal`. |
|
||
| **show_excerpt** | true, false (default) | Available when type is `normal`, refer to [excerpt_type](#excerpt_type) below. |
|
||
| **excerpt_type** | text, html | Available when type is `normal`. |
|
||
| **show_readmore** | true, false (default) | Available when type is `normal`. |
|
||
| **show_info** | true, false (default) | Available when type is `normal` or `brief`. |
|
||
|
||
**articles.excerpt_type**
|
||
|
||
Chaque message prend automatiquement le premier bloc de texte, du début du contenu à la première occurrence de `excerpt_separator`, et le définit comme l'extrait du message.
|
||
|
||
L'extrait est affiché dans la liste des articles dans les articles et la mise en page d'accueil. Il existe deux types d'extrait, le type texte et le type html.
|
||
|
||
| Type Name | Description |
|
||
| --- | --- |
|
||
| **text** | l'extrait est un texte simple qui filtre tous les éléments non textuels (tels que le titre, le lien, la liste, le tableau, l'image, etc.) et ne comporte que 350 caractères au maximum. |
|
||
| **html** | l'extrait est un document HTML tout comme le contenu de l'article, Cela affichera tout le contenu par défaut, sauf l'ajout de `<!--more-->` dans le fichier Markdown de l'article, Vous pouvez trouver plus d'informations [ICI](https://jekyllrb.com/docs/posts/#post-excerpts). |
|
||
|
||
Pour la page d'accueil, vous pouvez mettre `excerpt_type` à `HTML` comme ceci :
|
||
|
||
```yaml
|
||
layout: home
|
||
articles:
|
||
excerpt_type: html
|
||
```
|
||
|
||
### Home Layout
|
||
|
||
Basé sur Articles Layout.
|
||
|
||
### Archive Layout
|
||
|
||
Basé sur Page Layout.
|
||
|
||
### Landing Layout
|
||
|
||
Basé sur Page Layout.
|
||
|
||
| Variable | Option Values | Description |
|
||
| --- | --- | --- |
|
||
| **data** | `!!map` | |
|
||
|
||
### 404 Layout
|
||
|
||
Basé surPage Layout.
|
||
|
||
## Logo et Favicon
|
||
|
||
|
||
### Logo
|
||
|
||
<p>TeXt <span>{% include svg/logo.svg %}</span> comme logo, vous pouvez le changer en remplaçant <em>_includes/svg/logo.svg</em> par votre propre logo.</p>
|
||
|
||
### Favicon
|
||
|
||
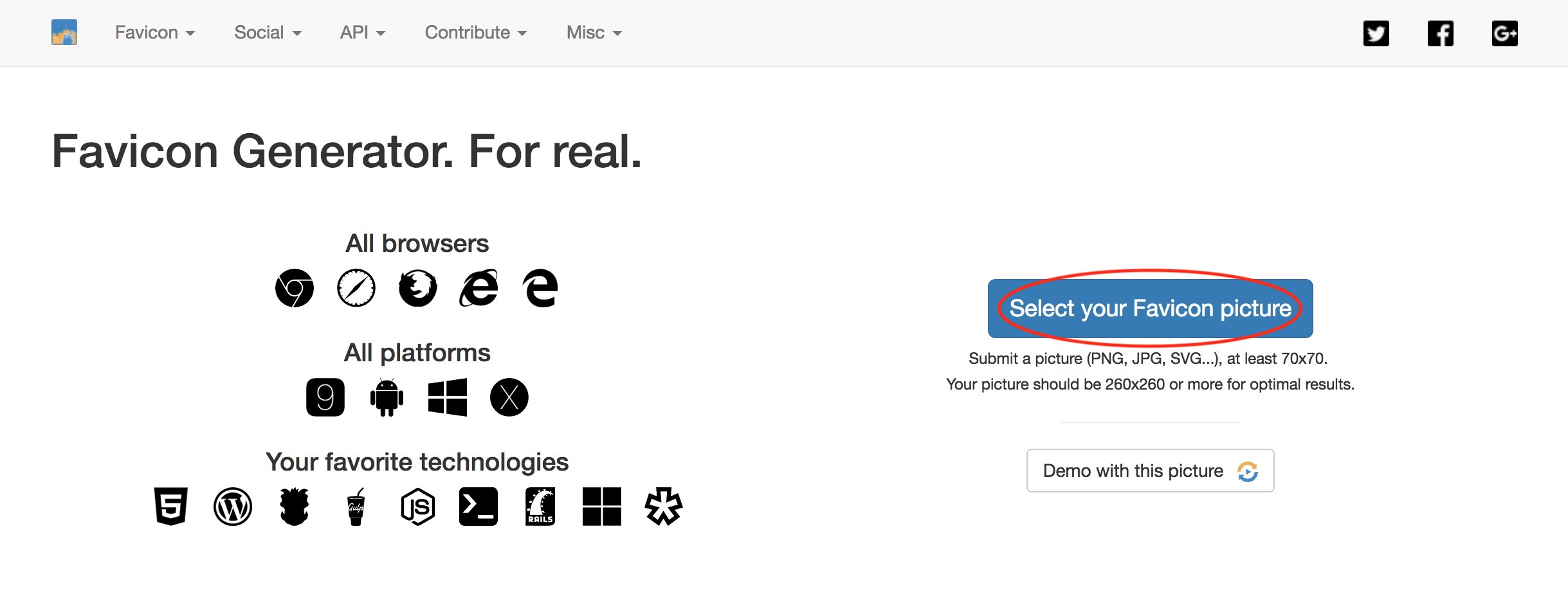
TeXt recommande [RealFaviconGenerator](https://realfavicongenerator.net/) pour générer des favicons.
|
||
|
||
Ouvrez [RealFaviconGenerator](https://realfavicongenerator.net/), cliquez sur "Select your Favicon picture" et choisissez ensuite votre image de favicon.
|
||
|
||

|
||
|
||
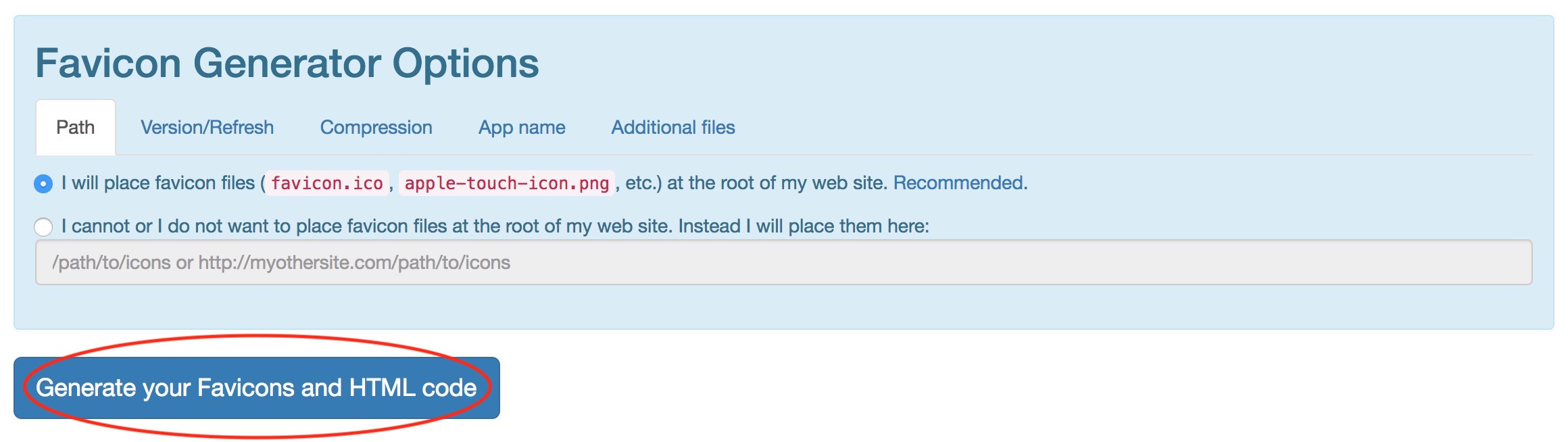
Après les réglages, vous devez indiquer au générateur où vous placerez les fichiers favicon, TeXt les met par défaut à */actifs*.
|
||
|
||
Il est recommandé de placer les fichiers favicon à la racine de votre site.
|
||
{:.warning}
|
||
|
||

|
||
|
||
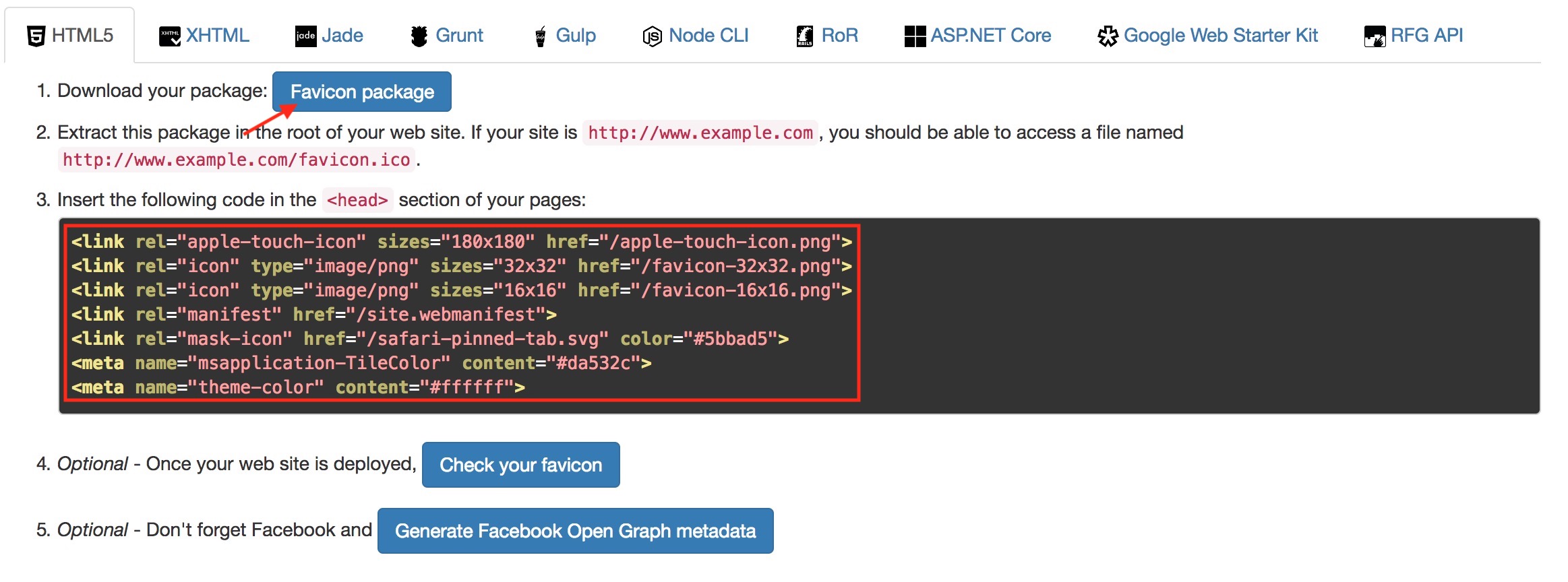
Si tout est fait, il suffit de cliquer sur "Générez vos Favicons et votre code HTML" à la dernière étape.
|
||
|
||

|
||
|
||
Téléchargez le paquet favicon et dézippez-le dans le chemin que vous venez de définir, et remplacez le code HTML dans *_includes/head/favicon.html*.
|
||
|
||
## Auteurs
|
||
|
||
Par défaut, tous les messages ou pages sont rédigés par l'"auteur" configuré dans *_config.yml*, mais vous pouvez l'écraser dans le YAML Front Mater de la page.
|
||
|
||
Pour ce faire, vous devez créer *_data/authors.yml* et ajouter des auteurs en utilisant le format suivant. Toutes les variables se trouvant sous "auteur" dans *_config.yml* peuvent être utilisées (type, nom, url, avatar, bio, email, facebook, etc.).
|
||
|
||
```yml
|
||
Tian Qi:
|
||
name : Tian Qi
|
||
url : https://tianqi.name
|
||
avatar : https://wx3.sinaimg.cn/large/73bd9e13ly1fjkqy66hl8j208c08c0td.jpg
|
||
bio : Author of TeXt.
|
||
email : kitian616@outlook.com
|
||
facebook : # "user_name" the last part of your profile url, e.g. https://www.facebook.com/user_name
|
||
twitter : kitian616 # "user_name" the last part of your profile url, e.g. https://twitter.com/user_name
|
||
weibo : 234695683 # "user_id" the last part of your profile url, e.g. https://www.weibo.com/user_id/profile?...
|
||
googleplus: 101827554735084402671 # "user_id" the last part of your profile url, e.g. https://plus.google.com/u/0/user_id
|
||
telegram : # "user_name" the last part of your profile url, e.g. https://t.me/user_name
|
||
medium : # "user_name" the last part of your profile url, e.g. https://medium.com/user_name
|
||
zhihu : # "user_name" the last part of your profile url, e.g. https://www.zhihu.com/people/user_name
|
||
douban : # "user_name" the last part of your profile url, e.g. https://www.douban.com/people/user_name
|
||
linkedin : # "user_name" the last part of your profile url, e.g. https://www.linkedin.com/in/user_name
|
||
github : kitian616 # "user_name" the last part of your profile url, e.g. https://github.com/user_name
|
||
npm : # "user_name" the last part of your profile url, e.g. https://www.npmjs.com/~user_name
|
||
```
|
||
|
||
Assignez un des auteurs dans *authors.yml* à un message ou une page que vous souhaitez remplacer par `site.author`.
|
||
|
||
---
|
||
author: Yann M
|
||
---
|
||
|
||
## Internationalisation
|
||
|
||
|
||
Les textes des éléments de l'interface utilisateur sont regroupés sous forme d'un ensemble de clés de traduction dans *_data/locale.yml*, ce qui permet à TeXt de prendre facilement en charge différentes langues.
|
||
|
||
En utilisant les `titres`, vous pouvez définir un nom multilingue pour la page, la mise en page et le titre du navigateur. Par défaut, TeXt a défini un nom multilingue dans *_data/navigation*, *_layouts/archive*, *_layouts/home* et *about.md*.
|
||
|
||
<!-- more -->
|
||
|
||
Les clés de traduction et les noms multilingues mentionnés ci-dessus prennent en charge les langues suivantes :
|
||
<!-- @start locale config -->
|
||
|
||
| Language | `lang` |
|
||
| --- | --- |
|
||
| **English** | en, en-GB, en-US, en-CA, en-AU |
|
||
| **French** | fr, fr-BE, fr-CA, fr-CH, fr-FR, fr-LU |
|
||
|
||
<!-- @end locale config -->
|
||
Vous pouvez voir des exemples pour différentes langues [ICI](https://tianqi.name/jekyll-TeXt-theme/samples.html#languages).
|
||
|
||
## Rédaction des messages
|
||
|
||
Comme expliqué sur la page [structure des répertoires](https://jekyllrb.com/docs/structure/), **le dossier */_posts* est l'endroit où se trouvent les articles de votre blog**. Ces fichiers sont généralement Markdown ou HTML. Tous les articles doivent avoir le format YAML Front Matter, et ils seront convertis de leur format source en une page HTML qui fait partie de votre site statique.
|
||
|
||
<!--more-->
|
||
|
||
### Création de fichiers de poste
|
||
|
||
Pour créer un nouveau poste, il suffit de créer un fichier dans le répertoire */_posts*. Jekyll exige que les fichiers de messages de blog soient nommés comme ceux-ci :
|
||
|
||
2011-12-31-new-years-eve-is-awesome.md
|
||
2012-09-12-how-to-write-a-blog.markdown
|
||
|
||
**Contenu**
|
||
|
||
Tous les fichiers d'articles de blog doivent commencer par YAML Front Matter.
|
||
|
||
Afin d'améliorer l'expérience de l'utilisateur tant pour la lecture que pour l'écriture des billets, TeXt a apporté quelques améliorations pour la démarque et quelques styles supplémentaires.
|
||
|
||
**YAML Front Matter**
|
||
|
||
---
|
||
layout: article
|
||
title: Document - Writing Posts
|
||
---
|
||
|
||
Entre ces lignes à triple pointillés, vous pouvez définir des variables. Vous pouvez considérer cela comme une configuration de page, celles-ci remplaceraient la configuration globale dans *_config.yml*.
|
||
|
||
En plus des variables prédéfinies par Jekyll, TeXt définit de nouvelles variables pour chaque mise en page, voir [Layout](#layout) pour plus de détails.
|
||
|
||
## Chart
|
||
|
||
[Chart.js](http://www.chartjs.org/docs/latest/) supporte 7 sortes of graphique:
|
||
|
||
- [Line Chart](http://www.chartjs.org/docs/latest/charts/line.html)
|
||
- [Bar Chart](http://www.chartjs.org/docs/latest/charts/bar.html)
|
||
- [Radar Chart](http://www.chartjs.org/docs/latest/charts/radar.html)
|
||
- [Polar Area Chart](http://www.chartjs.org/latest/charts/polar.html)
|
||
- [Pie Chart](http://www.chartjs.org/docs/latest/charts/doughnut.html)
|
||
- [Doughnut Chart](http://www.chartjs.org/docs/latest/charts/doughnut.html)
|
||
- [Bubble Chart](http://www.chartjs.org/docs/latest/charts/bubble.html)
|
||
|
||
## Autres styles
|
||
|
||
|
||
Jekyll utilise kramdown comme processeur de démarque par défaut. kramdown peut ajouter des attributs aux éléments de niveau bloc et span thgird-containre ALDs [^ALDs] feature. avec l'aide des ALD, nous pouvons définir les noms de classe d'un élément par `{ :.class-name1.class-name-2}`.
|
||
|
||
|
||
[^ALDs]: [Attribute List Definitions](https://kramdown.gettalong.org/syntax.html#attribute-list-definitions)
|
||
|
||
### Alerte
|
||
|
||
| Class Names |
|
||
| ---- |
|
||
| **success** |
|
||
| **info** |
|
||
| **warning** |
|
||
| **error** |
|
||
|
||
Success Text.
|
||
{:.success}
|
||
|
||
Info Text.
|
||
{:.info}
|
||
|
||
Warning Text.
|
||
{:.warning}
|
||
|
||
Error Text.
|
||
{:.error}
|
||
|
||
**markdown:**
|
||
|
||
Success Text.
|
||
{:.success}
|
||
^
|
||
Info Text.
|
||
{:.info}
|
||
^
|
||
Warning Text.
|
||
{:.warning}
|
||
^
|
||
Error Text.
|
||
{:.error}
|
||
|
||
### Tag
|
||
|
||
| Class Names |
|
||
| ---- |
|
||
| **success** |
|
||
| **info** |
|
||
| **warning** |
|
||
| **error** |
|
||
|
||
`success`{:.success}
|
||
|
||
`info`{:.info}
|
||
|
||
`warning`{:.warning}
|
||
|
||
`error`{:.error}
|
||
|
||
**markdown:**
|
||
|
||
`success`{:.success}
|
||
^
|
||
`info`{:.info}
|
||
^
|
||
`warning`{:.warning}
|
||
^
|
||
`error`{:.error}
|
||
|
||
### Image
|
||
|
||
| Class Names |
|
||
| ---- |
|
||
| **border** |
|
||
| **shadow** |
|
||
| **rounded** |
|
||
| **circle** |
|
||
|
||
**Border**
|
||
|
||
<div class="grid-containre">
|
||
<div class="grid grid--p-2">
|
||
<div class="cell cell--12 cell--md-4 " markdown="1">
|
||
{:.border}
|
||
</div>
|
||
<div class="cell cell--12 cell--md-auto" markdown="1">
|
||
{:.border}
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
**Shadow**
|
||
|
||
<div class="grid-containre">
|
||
<div class="grid grid--p-2">
|
||
<div class="cell cell--12 cell--md-4 " markdown="1">
|
||
{:.shadow}
|
||
</div>
|
||
<div class="cell cell--12 cell--md-auto" markdown="1">
|
||
{:.shadow}
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
**Rounded**
|
||
|
||
<div class="grid-containre">
|
||
<div class="grid grid--p-2">
|
||
<div class="cell cell--12 cell--md-4 " markdown="1">
|
||
{:.rounded}
|
||
</div>
|
||
<div class="cell cell--12 cell--md-auto" markdown="1">
|
||
{:.rounded}
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
**Circle**
|
||
|
||
<div class="grid-containre">
|
||
<div class="grid grid--p-2">
|
||
<div class="cell cell--12 cell--md-4 " markdown="1">
|
||
{:.circle}
|
||
</div>
|
||
<div class="cell cell--12 cell--md-auto" markdown="1">
|
||
{:.circle}
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
**Mixture**
|
||
|
||
<div class="grid-containre">
|
||
<div class="grid grid--p-2">
|
||
<div class="cell cell--12 cell--md-4 " markdown="1">
|
||
{:.border.rounded}
|
||
</div>
|
||
<div class="cell cell--12 cell--md-auto" markdown="1">
|
||
{:.border.rounded}
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
<div class="grid-containre">
|
||
<div class="grid grid--p-2">
|
||
<div class="cell cell--12 cell--md-4 " markdown="1">
|
||
{:.circle.shadow}
|
||
</div>
|
||
<div class="cell cell--12 cell--md-auto" markdown="1">
|
||
{:.circle.shadow}
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
<div class="grid-containre">
|
||
<div class="grid grid--p-2">
|
||
<div class="cell cell--12 cell--md-4 " markdown="1">
|
||
{:.circle.border.shadow}
|
||
</div>
|
||
<div class="cell cell--12 cell--md-auto" markdown="1">
|
||
{:.circle.border.shadow}
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
## Spacing
|
||
|
||
|
||
Spacing classes are named using the format `{property}{side}-{spacer}`.
|
||
|
||
where *property* is one of:
|
||
|
||
- `m` - for classes that set `margin`
|
||
- `p` - for classes that set `padding`
|
||
|
||
where *side* is one of:
|
||
|
||
- `t` - for classes that set `margin-top` or `padding-top`
|
||
- `b` - for classes that set `margin-bottom` or `padding-bottom`
|
||
- `l` - for classes that set `margin-left` or `padding-left`
|
||
- `r` - for classes that set `margin-right` or `padding-right`
|
||
- `x` - for classes that set both `*-left` and `*-right`
|
||
- `y` - for classes that set both `*-top` and `*-bottom`
|
||
|
||
blank - for classes that set a `margin` or `padding` on all 4 sides of the element
|
||
|
||
where *spacer* is one of:
|
||
|
||
- 0 - for classes that eliminate the `margin` or `padding` by setting it to `0`
|
||
- 1 - for classes that set the `margin` or `padding` to `$spacer * .25`
|
||
- 2 - for classes that set the `margin` or `padding` to `$spacer * .5`
|
||
- 3 - for classes that set the `margin` or `padding` to `$spacer`
|
||
- 4 - for classes that set the `margin` or `padding` to `$spacer * 1.5`
|
||
- 5 - for classes that set the `margin` or `padding` to `$spacer * 3`
|
||
- auto - for classes that set the `margin` to `auto`
|
||
|
||
`$spacer` is default to `1rem`, you can change or add new entries to the `$spacers` Sass map variable.
|
||
|
||
### EXEMPLES
|
||
|
||
```html
|
||
<div class="mt-2"></div>
|
||
<div style="margin-top: ($spacer * .5)"></div>
|
||
```
|
||
|
||
```html
|
||
<div class="mx-3"></div>
|
||
<div class="margin-left: $spacer; margin-right: $spacer;"></div>
|
||
```
|
||
|
||
```html
|
||
<div class="p-4"></div>
|
||
<div class="padding: ($spacer * 1.5);"></div>
|
||
```
|
||
|
||
## Grid
|
||
|
||
|
||
<style>
|
||
.grid-example {
|
||
background-color: rgba(37, 147, 252, .28);
|
||
}
|
||
.content {
|
||
padding: 5px 0;
|
||
overflow: auto;
|
||
color: #fff;
|
||
word-wrap: normal;
|
||
background-color: #2593fc;
|
||
border: 1px rgba(0, 0, 0, .4) solid;
|
||
}
|
||
.content--auto {
|
||
background-color: #ff69b4;
|
||
}
|
||
</style>
|
||
|
||
### Base
|
||
|
||
<div class="grid-example my-5">
|
||
<div class="grid">
|
||
<div class="cell cell--6 content">6 cells</div>
|
||
<div class="cell cell--2 content">2 cells</div>
|
||
<div class="cell cell--4 content">4 cells</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="grid">
|
||
<div class="cell cell--6">6 cells</div>
|
||
<div class="cell cell--2">2 cells</div>
|
||
<div class="cell cell--4">4 cells</div>
|
||
</div>
|
||
```
|
||
|
||
### Responsive
|
||
|
||
<div class="grid-example my-5">
|
||
<div class="grid">
|
||
<div class="cell cell--12 cell--lg-6 content">12/12/6 cells</div>
|
||
<div class="cell cell--12 cell--md-4 cell--lg-2 content">12/4/2 cells</div>
|
||
<div class="cell cell--12 cell--md-8 cell--lg-4 content">12/8/4 cells</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="grid">
|
||
<div class="cell cell--12 cell--lg-6 content">12/12/6 cells</div>
|
||
<div class="cell cell--12 cell--md-4 cell--lg-2 content">12/4/2 cells</div>
|
||
<div class="cell cell--12 cell--md-8 cell--lg-4 content">12/8/4 cells</div>
|
||
</div>
|
||
```
|
||
|
||
### Auto Sizing
|
||
|
||
<div class="grid-example my-5">
|
||
<div class="grid">
|
||
<div class="cell cell--2 content">2 cells</div>
|
||
<div class="cell cell--auto content content--auto">Whatever's left!</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="grid">
|
||
<div class="cell cell--2">2 cells</div>
|
||
<div class="cell cell--auto">whatever's left!</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="grid-example my-5">
|
||
<div class="grid">
|
||
<div class="cell cell--shrink content">shrink</div>
|
||
<div class="cell cell--auto content content--auto">expand</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="grid">
|
||
<div class="cell cell--shrink">shrink</div>
|
||
<div class="cell cell--auto">expand</div>
|
||
</div>
|
||
```
|
||
|
||
### Gutters
|
||
|
||
<div class="grid-container my-5 grid-example">
|
||
<div class="grid grid--p-3">
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="grid-container">
|
||
<div class="grid grid--p-3">
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="grid-container my-5 grid-example">
|
||
<div class="grid grid--px-3">
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="grid-container">
|
||
<div class="grid grid--px-3">
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="grid-container my-5 grid-example">
|
||
<div class="grid grid--py-3">
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">6 cells</div>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="grid-container">
|
||
<div class="grid grid--py-3">
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
<div class="cell cell--6"><div>6 cells</div></div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Overflow
|
||
|
||
<div class="grid-example my-5">
|
||
<div class="grid">
|
||
<div class="cell cell--6">
|
||
<div class="content">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong</div>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
<div class="grid-example my-5">
|
||
<div class="grid">
|
||
<div class="cell cell--4">
|
||
<div class="content">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong</div>
|
||
</div>
|
||
<div class="cell cell--auto">
|
||
<div class="content content--auto">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong</div>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
<div class="grid-example grid-container my-5">
|
||
<div class="grid grid--p-3">
|
||
<div class="cell cell--6">
|
||
<div class="content">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong</div>
|
||
</div>
|
||
<div class="cell cell--6">
|
||
<div class="content">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong</div>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
## Icons
|
||
|
||
|
||
TeXt uses Font Awesome for icons, you can search available icon code snippet [ICI](https://fontawesome.com/icons?d=gallery&q=donw&m=free).
|
||
|
||
<i class="fas fa-download"></i>
|
||
|
||
```html
|
||
<i class="fas fa-download"></i>
|
||
```
|
||
|
||
<div class="button button--success button--rounded button--lg"><i class="fas fa-download"></i> Download TeXt Theme</div>
|
||
|
||
```html
|
||
<a class="button button--success button--rounded button--lg" href="#"><i class="fas fa-download"></i> Download TeXt Theme</a>
|
||
```
|
||
|
||
## Image
|
||
|
||
|
||
| Type | Class Names |
|
||
| ---- | ---- |
|
||
| **base** | image |
|
||
| **size** | image\-\-md (default), image\-\-xs, image\-\-sm, image\-\-lg, image\-\-xl |
|
||
|
||
### Size
|
||
|
||
**Extreme Small**
|
||
|
||
<img class="image image--xs" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
|
||
```html
|
||
<img class="image image--xs" src=""/>
|
||
```
|
||
|
||
**Small**
|
||
|
||
<img class="image image--sm" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
|
||
```html
|
||
<img class="image image--sm" src=""/>
|
||
```
|
||
|
||
**Middle**
|
||
|
||
<img class="image image--md" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
|
||
```html
|
||
<img class="image image--md" src=""/>
|
||
```
|
||
|
||
**Large**
|
||
|
||
<img class="image image--lg" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
|
||
```html
|
||
<img class="image image--lg" src=""/>
|
||
```
|
||
|
||
**Extreme Large**
|
||
|
||
<img class="image image--xl" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
|
||
```html
|
||
<img class="image image--xl" src=""/>
|
||
```
|
||
|
||
## Button
|
||
|
||
|
||
| Type | Class Names |
|
||
| ---- | ---- |
|
||
| **base** | button |
|
||
| **type** | button\-\-primary, button\-\-secondary, button\-\-success, button\-\-info, button\-\-warning, button\-\-error, button\-\-outline\-primary, button\-\-outline\-secondary, button\-\-outline\-success, button\-\-outline\-info, button\-\-outline\-warning, button\-\-outline\-error |
|
||
| **shape** | button\-\-pill, button\-\-rounded, button\-\-circle |
|
||
| **size** | button\-\-md (default), button\-\-xs, button\-\-sm, button\-\-lg, button\-\-xl |
|
||
|
||
### Type
|
||
|
||
**Primary**
|
||
|
||
<div class="button button--primary button--pill">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--pill}
|
||
|
||
```html
|
||
<a class="button button--primary button--pill" href="">BUTTON</a>
|
||
```
|
||
|
||
**Secondary**
|
||
|
||
<div class="button button--secondary button--pill">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--secondary.button--pill}
|
||
|
||
```html
|
||
<a class="button button--secondary button--pill" href="">BUTTON</a>
|
||
```
|
||
|
||
**Success**
|
||
|
||
<div class="button button--success button--pill">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--success.button--pill}
|
||
|
||
```html
|
||
<a class="button button--success button--pill" href="">BUTTON</a>
|
||
```
|
||
|
||
**Outline**
|
||
|
||
<div class="button button--outline-success button--pill">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--outline-success.button--pill}
|
||
|
||
```html
|
||
<a class="button button--outline-success button--pill" href="">BUTTON</a>
|
||
```
|
||
|
||
### Shape
|
||
|
||
**Pill**
|
||
|
||
<div class="button button--primary button--pill">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--pill}
|
||
|
||
```html
|
||
<a class="button button--primary button--pill" href="">BUTTON</a>
|
||
```
|
||
|
||
**Rounded**
|
||
|
||
<div class="button button--primary button--rounded">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--rounded}
|
||
|
||
```html
|
||
<a class="button button--primary button--rounded" href="">BUTTON</a>
|
||
```
|
||
|
||
**Circle**
|
||
|
||
<div class="button button--primary button--circle">X</div>
|
||
|
||
[X](#){:.button.button--primary.button--circle}
|
||
|
||
```html
|
||
<a class="button button--primary button--circle" href="">X</a>
|
||
```
|
||
|
||
### Size
|
||
|
||
**Extreme Small**
|
||
|
||
<div class="button button--primary button--rounded button--xs">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--rounded.button--xs}
|
||
|
||
```html
|
||
<a class="button button--primary button--rounded button--xs" href="">BUTTON</a>
|
||
```
|
||
|
||
**Small**
|
||
|
||
<div class="button button--primary button--rounded button--sm">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--rounded.button--sm}
|
||
|
||
```html
|
||
<a class="button button--primary button--rounded button--sm" href="">BUTTON</a>
|
||
```
|
||
|
||
**Middle**
|
||
|
||
<div class="button button--primary button--rounded">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--rounded}
|
||
|
||
```html
|
||
<a class="button button--primary button--rounded" href="">BUTTON</a>
|
||
```
|
||
|
||
**Large**
|
||
|
||
<div class="button button--primary button--rounded button--lg">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--rounded.button--lg}
|
||
|
||
```html
|
||
<a class="button button--primary button--rounded button--lg" href="">BUTTON</a>
|
||
```
|
||
|
||
**Extreme Large**
|
||
|
||
<div class="button button--primary button--rounded button--xl">BUTTON</div>
|
||
|
||
[BUTTON](#){:.button.button--primary.button--rounded.button--xl}
|
||
|
||
```html
|
||
<a class="button button--primary button--rounded button--xl" href="">BUTTON</a>
|
||
```
|
||
|
||
## Item
|
||
|
||
|
||
### Content
|
||
|
||
<div class="item">
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>
|
||
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
|
||
</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="item">
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Image and Content
|
||
|
||
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image" src=""/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>
|
||
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
|
||
</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image" src=""/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Image Size
|
||
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image image--xs" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image image--xs" src=""/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image image--sm" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>
|
||
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
|
||
</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image image--sm" src=""/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image image--lg" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>
|
||
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
|
||
</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="item">
|
||
<div class="item__image">
|
||
<img class="image image--lg" src=""/>
|
||
</div>
|
||
<div class="item__content">
|
||
<div class="item__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<div class="item__description">
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
## Card
|
||
|
||
|
||
|
||
### Image
|
||
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src=""/>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Content
|
||
|
||
<div class="card">
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<p>A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.</p>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="card">
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Image and Content
|
||
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src=""/>
|
||
</div>
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<p>
|
||
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
|
||
</p>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src=""/>
|
||
</div>
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Image Overlay
|
||
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
<div class="overlay">
|
||
<p>Photograph</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src=""/>
|
||
<div class="overlay">
|
||
<p>Photograph</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
<div class="overlay overlay--bottom">
|
||
<p>Photograph</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="card">
|
||
<div class="card__image">
|
||
<img class="image" src=""/>
|
||
<div class="overlay overlay--bottom">
|
||
<p>Photograph</p>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Flat
|
||
|
||
<div class="card card--flat">
|
||
<div class="card__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="card card--flat">
|
||
<div class="card__image">
|
||
<img class="image" src=""/>
|
||
</div>
|
||
<div class="card__content">
|
||
<div class="card__header">
|
||
<h4>Photograph</h4>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Clickable
|
||
|
||
<div>
|
||
<div class="card card--clickable">
|
||
<div class="card__image">
|
||
<img class="image" src="https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master/docs/assets/images/image.jpg"/>
|
||
</div>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<a href="">
|
||
<div class="card card--clickable">
|
||
<div class="card__image">
|
||
<img class="image" src=""/>
|
||
</div>
|
||
</div>
|
||
</a>
|
||
```
|
||
|
||
## Hero
|
||
|
||
### Normal
|
||
|
||
<div class="hero hero-example hero-fill-example my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="hero" style="background-color: #ccc;">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Center
|
||
|
||
<div class="hero hero-example hero--center hero-fill-example my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="hero hero--center" style="background-color: #ccc;">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Dark Theme
|
||
|
||
<div class="hero hero-example hero--dark hero-fill-example--dark my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="hero hero--dark" style="background-color: #123;">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Background Image
|
||
|
||
<div class="hero hero-example hero--dark hero-bg-image-example my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="hero hero--dark" style='background-image: url("path-to-image");'>
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="hero hero-example hero--dark hero-bg-image-example my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>There's a hero, If you look inside your heart,</p>
|
||
<p>You don't have to be afraid of what you are.</p>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="hero hero--dark" style='background-image: url("path-to-image");'>
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Height
|
||
|
||
<div class="hero hero-example hero--dark hero-bg-image-example hero-example--height my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>There's a hero, If you look inside your heart,</p>
|
||
<p>You don't have to be afraid of what you are.</p>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="hero hero--dark" style='height: 500px; background-image: url("path-to-image");'>
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
### Background Image + Center
|
||
|
||
<div class="hero hero-example hero--center hero--dark hero-bg-image-example my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>There's a hero, If you look inside your heart,</p>
|
||
<p>You don't have to be afraid of what you are.</p>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<div class="hero hero--center hero--dark" style='background-image: url("path-to-image");'>
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
<div class="hero hero-example hero--center hero--dark hero-bg-image-example--linear-gradient my-3">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>There's a hero, If you look inside your heart,</p>
|
||
<p>You don't have to be afraid of what you are.</p>
|
||
</div>
|
||
</div>
|
||
|
||
```html
|
||
<style>
|
||
.hero-example--linear-gradient {
|
||
background-image: linear-gradient(135deg, rgba(255, 69, 0, .5), rgba(255, 197, 0, .2)), url("path-to-image");
|
||
}
|
||
</style>
|
||
|
||
<div class="hero hero--center hero--dark hero-example--linear-gradient">
|
||
<div class="hero__content">
|
||
<h3>Hero</h3>
|
||
<p>...</p>
|
||
</div>
|
||
</div>
|
||
```
|
||
|
||
## Swiper
|
||
|
||
|
||
<style>
|
||
.swiper-demo {
|
||
height: 220px;
|
||
}
|
||
.swiper-demo .swiper__slide {
|
||
display: flex;
|
||
align-items: center;
|
||
justify-content: center;
|
||
font-size: 3rem;
|
||
color: #fff;
|
||
}
|
||
.swiper-demo .swiper__slide:nth-child(even) {
|
||
background-color: #ff69b4;
|
||
}
|
||
.swiper-demo .swiper__slide:nth-child(odd) {
|
||
background-color: #2593fc;
|
||
}
|
||
.swiper-demo--dark .swiper__slide:nth-child(even) {
|
||
background-color: #312;
|
||
}
|
||
.swiper-demo--dark .swiper__slide:nth-child(odd) {
|
||
background-color: #123;
|
||
}
|
||
.swiper-demo--image .swiper__slide:nth-child(n) {
|
||
background-color: #000;
|
||
}
|
||
</style>
|
||
|
||
`Alpha`{:.warning}
|
||
|
||
### Normal
|
||
|
||
<div class="swiper my-3 swiper-demo swiper-demo--0">
|
||
<div class="swiper__wrapper">
|
||
<div class="swiper__slide">1</div>
|
||
<div class="swiper__slide">2</div>
|
||
<div class="swiper__slide">3</div>
|
||
<div class="swiper__slide">4</div>
|
||
<div class="swiper__slide">5</div>
|
||
<div class="swiper__slide">6</div>
|
||
<div class="swiper__slide">7</div>
|
||
</div>
|
||
<!-- <div class="swiper__pagination"></div> -->
|
||
<div class="swiper__button swiper__button--prev fas fa-chevron-left"></div>
|
||
<div class="swiper__button swiper__button--next fas fa-chevron-right"></div>
|
||
<!-- <div class="swiper-scrollbar"></div> -->
|
||
</div>
|
||
|
||
```css
|
||
.swiper-demo {
|
||
height: 220px;
|
||
}
|
||
```
|
||
|
||
```html
|
||
<div class="swiper swiper-demo">
|
||
<div class="swiper__wrapper">
|
||
<div class="swiper__slide">1</div>
|
||
<div class="swiper__slide">2</div>
|
||
<div class="swiper__slide">3</div>
|
||
<div class="swiper__slide">4</div>
|
||
<div class="swiper__slide">5</div>
|
||
<div class="swiper__slide">6</div>
|
||
<div class="swiper__slide">7</div>
|
||
</div>
|
||
<div class="swiper__button swiper__button--prev fas fa-chevron-left"></div>
|
||
<div class="swiper__button swiper__button--next fas fa-chevron-right"></div>
|
||
</div>
|
||
```
|
||
|
||
```js
|
||
{%- raw -%}
|
||
{%- include scripts/lib/swiper.js -%}
|
||
var SOURCES = window.TEXT_VARIABLES.sources;
|
||
window.Lazyload.js(SOURCES.jquery, function() {
|
||
$('.swiper-demo').swiper();
|
||
});
|
||
{% endraw %}
|
||
```
|
||
|
||
### Light Theme
|
||
|
||
<div class="swiper swiper--light my-3 swiper-demo swiper-demo--1">
|
||
<div class="swiper__wrapper">
|
||
<div class="swiper__slide">1</div>
|
||
<div class="swiper__slide">2</div>
|
||
<div class="swiper__slide">3</div>
|
||
<div class="swiper__slide">4</div>
|
||
<div class="swiper__slide">5</div>
|
||
<div class="swiper__slide">6</div>
|
||
<div class="swiper__slide">7</div>
|
||
</div>
|
||
<div class="swiper__button swiper__button--prev fas fa-chevron-left"></div>
|
||
<div class="swiper__button swiper__button--next fas fa-chevron-right"></div>
|
||
</div>
|
||
|
||
### Dark Theme
|
||
|
||
<div class="swiper swiper--dark my-3 swiper-demo swiper-demo--dark swiper-demo--2">
|
||
<div class="swiper__wrapper">
|
||
<div class="swiper__slide">1</div>
|
||
<div class="swiper__slide">2</div>
|
||
<div class="swiper__slide">3</div>
|
||
<div class="swiper__slide">4</div>
|
||
<div class="swiper__slide">5</div>
|
||
<div class="swiper__slide">6</div>
|
||
<div class="swiper__slide">7</div>
|
||
</div>
|
||
<div class="swiper__button swiper__button--prev fas fa-chevron-left"></div>
|
||
<div class="swiper__button swiper__button--next fas fa-chevron-right"></div>
|
||
</div>
|
||
|
||
|
||
**Without Animation**
|
||
|
||
<div class="swiper my-3 swiper-demo swiper-demo--4">
|
||
<div class="swiper__wrapper">
|
||
<div class="swiper__slide">1</div>
|
||
<div class="swiper__slide">2</div>
|
||
<div class="swiper__slide">3</div>
|
||
<div class="swiper__slide">4</div>
|
||
<div class="swiper__slide">5</div>
|
||
<div class="swiper__slide">6</div>
|
||
<div class="swiper__slide">7</div>
|
||
</div>
|
||
<div class="swiper__button swiper__button--prev fas fa-chevron-left"></div>
|
||
<div class="swiper__button swiper__button--next fas fa-chevron-right"></div>
|
||
</div>
|
||
|
||
<script>
|
||
{%- include scripts/lib/swiper.js -%}
|
||
var SOURCES = window.TEXT_VARIABLES.sources;
|
||
window.Lazyload.js(SOURCES.jquery, function() {
|
||
$('.swiper-demo--0').swiper();
|
||
$('.swiper-demo--1').swiper();
|
||
$('.swiper-demo--2').swiper();
|
||
$('.swiper-demo--3').swiper();
|
||
$('.swiper-demo--4').swiper({ animation: false });
|
||
});
|
||
</script>
|