68 KiB
| layout | title | mermaid | chart |
|---|---|---|---|
| article | Aide Jekyll TeXt thème | true | true |
TeXt est un thème Jekyll super personnalisable pour site personnel, site d’équipe, blog, projet, documentation, etc…
Sommaire
- Caractéristiques
- Démarrage rapide
- Navigation
- Layout
- Logo et Favicon
- Auteurs
- Internationalisation
- Rédaction des messages
- Chart
- Autres styles
- Spacing
- Grid
- Icons
- Image
- Button
- Item
- Card
- Hero
- Swiper
Caractéristiques
- Responsive
- HTML sémantique
- Skins
- Thème principal
- Internationalisation
- Recherchez
- Table des matières
- Auteurs
- Styles supplémentaires (alerte, tag, image, icône, bouton, grille, etc.)
- Extensions (audios, vidéos, diapositives, démos)
- Améliorations de la démarque (mermaid, chartjs)
- RSS (jekyll-feed)
Skins
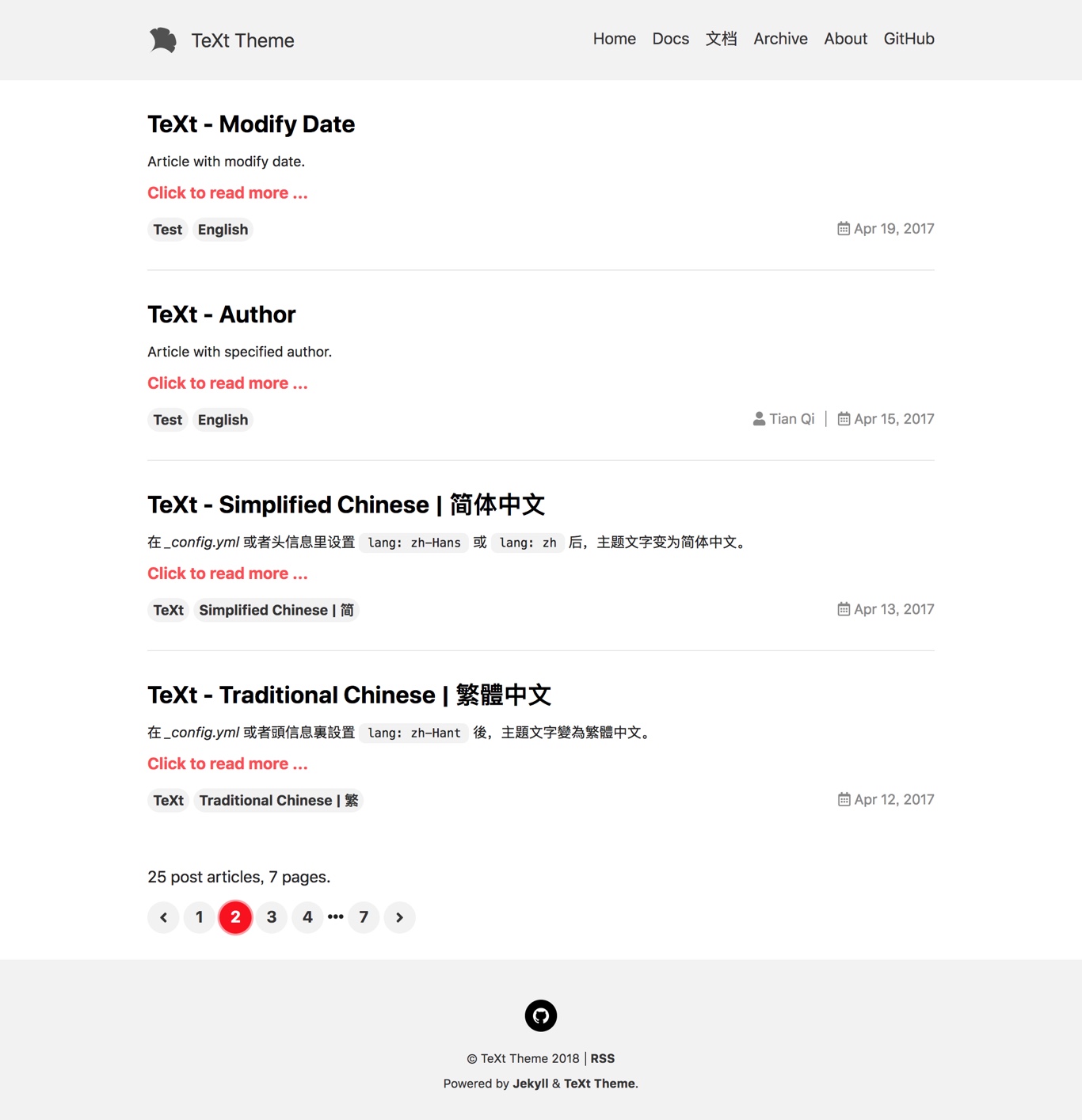
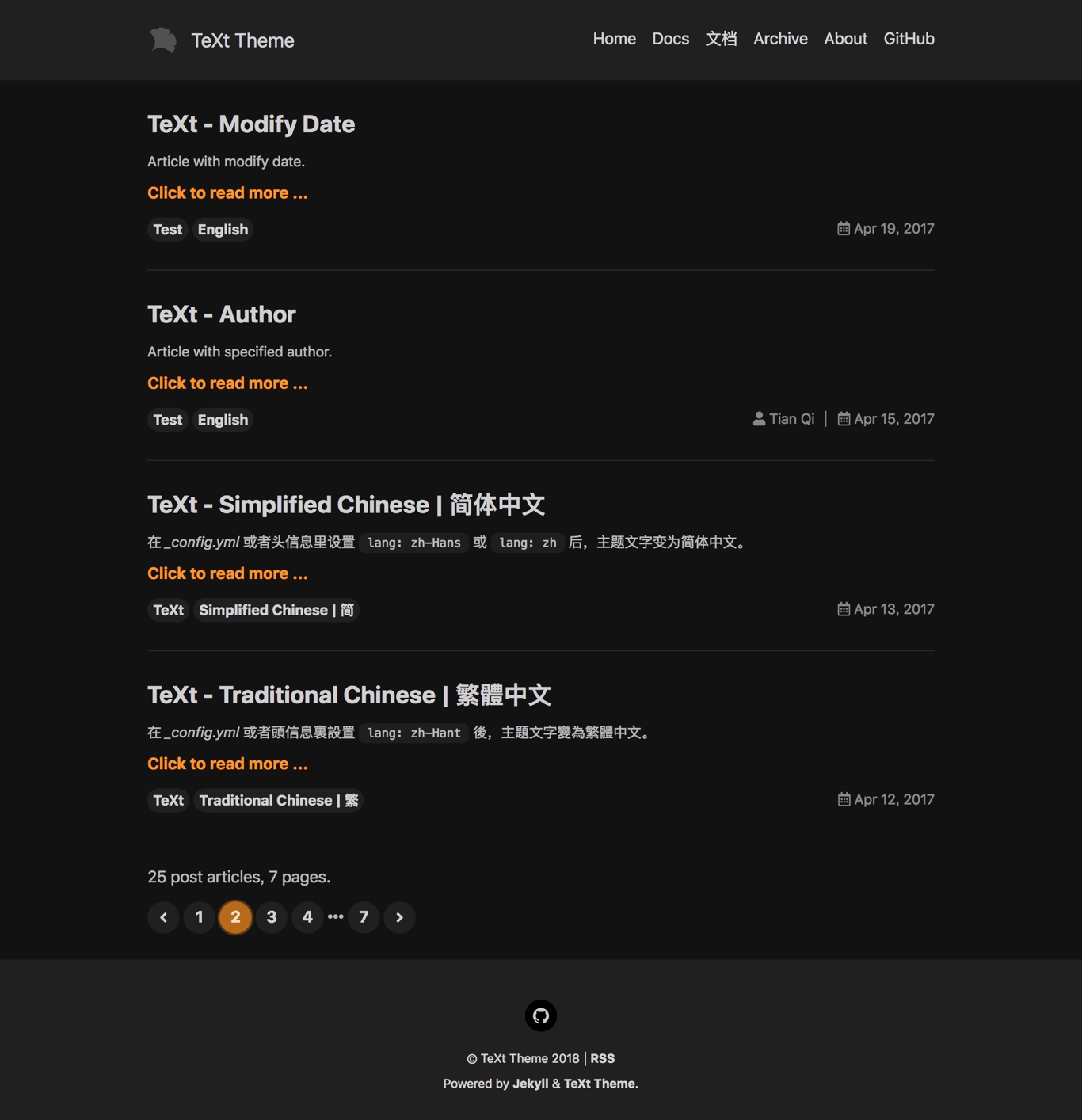
TeXt dispose de 6 skins intégrés, vous pouvez également créer votre propre skin.
default |
dark |
forest |
|---|---|---|
 |
 |
 |
ocean |
chocolate |
orange |
|---|---|---|
 |
 |
 |
Highlight Theme
TeXt utilise Tomorrow comme thème principal.
tomorrow |
tomorrow-night |
tomorrow-night-eighties |
tomorrow-night-blue |
tomorrow-night-bright |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Démarrage rapide
TeXt Theme est 100% compatible avec les pages GitHub et a été développé en tant que thèmes basés sur les pierres précieuses pour une utilisation plus facile.
Dans ce document, vous apprendrez comment installer le thème, régler votre site, prévision locale pour le développement, construire et publier.
graph LR;
A0(Installing TeXt)
B0(Common Method)
B1[Ruby Gem Method]
C0[Fork this repo]
C1[Clone from GitHub]
C2[Download]
D0[Setup Your Site]
E0(Installing Development Environment)
F0[Installing Directly]
F1[Docker]
A0-->B0;
A0-->B1;
B0-->C0;
B0-->C1;
B0-->C2;
B1-->D0;
C1-->E0
C2-->E0
D0-->E0
E0-->F0
E0-->F1
Installer le thème
Méthode commune
Pour l'installer avec la méthode commune, il vous suffit de copier tous les fichiers du thème dans votre projet. Il y a plusieurs façons de le faire :
-
Cloner jekyll-TeXt-theme à partir de github.
Clone avec HTTPS:
git clone https://github.com/kitian616/jekyll-TeXt-theme.gitClone with SSH:
git clone git@github.com:kitian616/jekyll-TeXt-theme.git -
Téléchargez et dézippez le fichier dans le répertoire de votre site Jekyll.
-
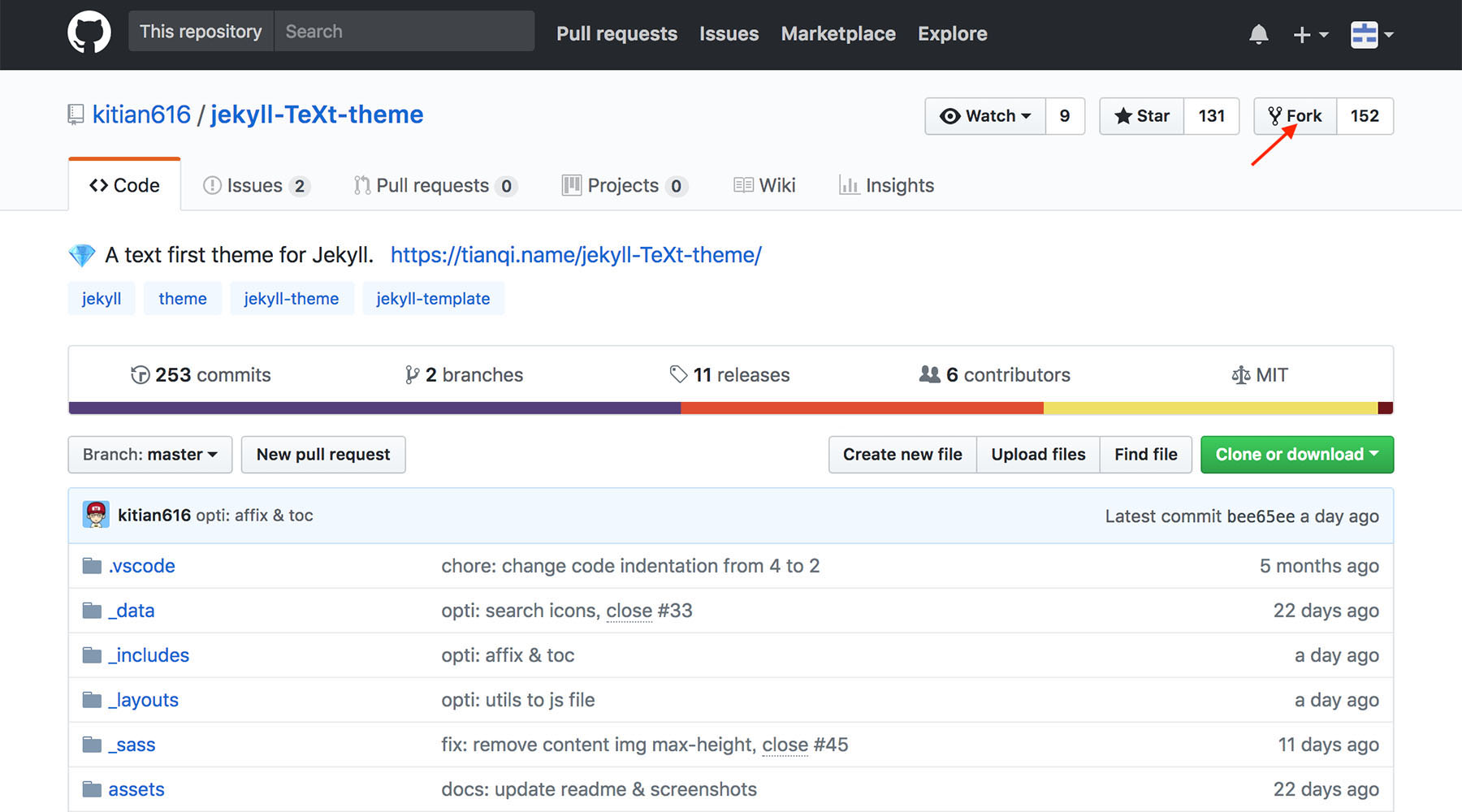
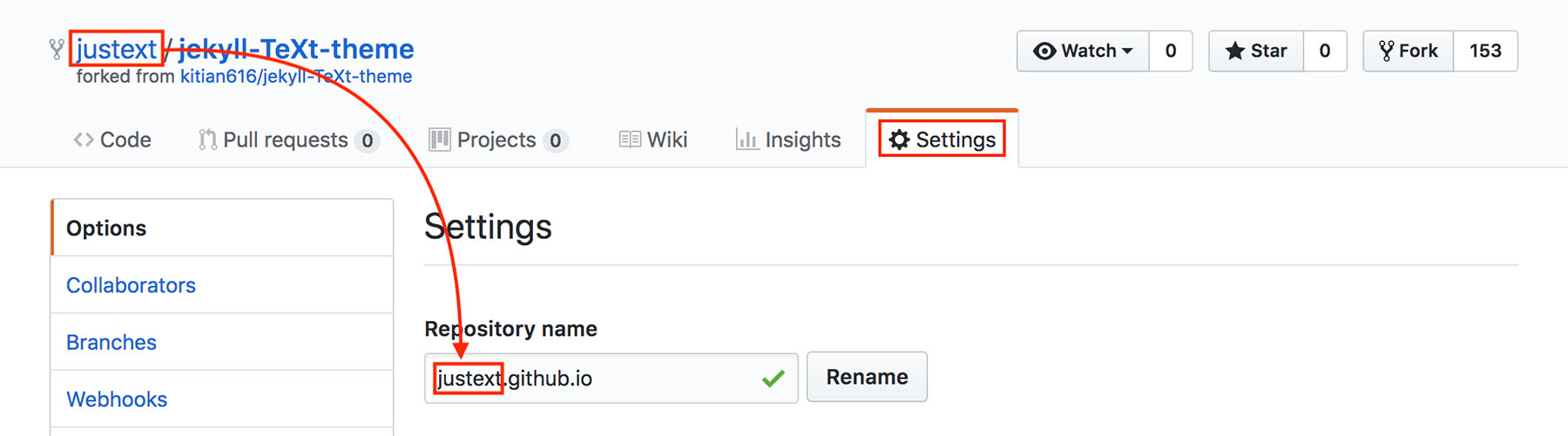
Si vous hébergez votre site sur les pages GitHub, vous pouvez simplement bifurquer vers jekyll-TeXt-theme, puis renommer le dépôt en USERNAME.github.io - en remplaçant USERNAME par votre nom d'utilisateur GitHub.
Méthode Ruby Gem
-
Ajoutez cette ligne au Gemfile de votre site Jekyll :
gem "jekyll-text-theme" -
Ajoutez cette ligne au fichier _config.yml de votre site Jekyll :
theme: jekyll-text-theme
Configurez votre site
Si vous installez le thème avec la méthode commune, vous pouvez passer directement à l'étape suivante. Mais si vous installez le thème avec la méthode ruby gem, vous devez faire quelques travaux supplémentaires.
Avec les thèmes basés sur gem, certains des répertoires du site (tels que les répertoires assets, _layouts, _includes et _sass) sont stockés dans le gem du thème, cachés de votre vue immédiate. Vous devez ajouter quelques fichiers dans le répertoire de votre site Jekyll :
├── 404.html
├── Gemfile
├── _config.yml
├── _data
│ └── locale.yml
├── _posts
│ └── ...
├── about.md
├── archive.html
└── index.html
Vous pouvez vous référer au dossier /test, c'est un exemple avec des thèmes basés sur les pierres précieuses.
Installation de l'environnement de développement
Si vous souhaitez les exécuter localement, vous devez d'abord installer Ruby et Jekyll, voir Installation pour plus de détails.
Ensuite, lancez le bundler pour installer les dépendances :
bundle install --path vendor/bundle
De plus, TeXt offre Docker un soutien au développement et au public, ce qui facilite la mise en place de l'environnement.
Il suffit de suivre ces trois étapes :
-
Générer Gemfile.lock :
docker run --rm -v "$PWD":/usr/src/app -w /usr/src/app ruby:2.6 bundle install -
Construire l'image du Docker :
docker-compose -f ./docker/docker-compose.build-image.yml build
Avant-première locale
Lancez le service bundle exec jekyll serve pour démarrer le serveur de développement, puis vous pouvez visiter http://localhost:4000/ pour prévisualiser votre site.
Pour Docker, lancez docker-compose -f./docker/docker-compose.default.yml up pour démarrer le serveur de développement.
Construction et publication
Si vous hébergez votre site sur les pages GitHub, il suffit de pousser la source vers la branche principale de votre dépôt USERNAME.github.io, GitHub se construira automatiquement. Vous pouvez visiter votre site sur https://USERNAME.github.io quelques minutes plus tard.
Si vous hébergez votre site sur votre serveur, vous devez d'abord lancer JEKYLL_ENV=production bundle exec jekyll build pour générer votre site, puis mettre à jour les fichiers du dossier _site sur votre serveur.
Structure
├── _data
│ ├── locale.yml
│ ├── navigation.yml
│ └── variables.yml
├── _includes
│ ├── analytics-providers
│ ├── aside
│ ├── comments-providers
│ ├── markdown-enhancements
│ ├── pageview-providers
│ ├── scripts
│ ├── sidebar
│ ├── snippets
│ ├── svg
│ │ ├── icon
│ │ │ ├── social
│ │ │ │ ├── facebook.svg
│ │ │ │ └── ...
│ │ └── logo.svg
│ └── ...
├── _layouts
│ ├── 404.html
│ ├── archive.html
│ ├── article.html
│ ├── base.html
│ ├── home.html
│ ├── none.html
│ └── page.html
├── _sass
├── assets
│ ├── css
│ │ └── blog.scss
│ └── images
├── tools
├── 404.html
├── Gemfile
├── _config.yml
├── about.md
├── archive.html
├── favicon.ico
├── gulpfile.js
├── index.html
├── jekyll-text-theme.gemspec
└── package.json
Configuration
Jekyll vous permet de concocter vos sites comme vous le souhaitez, et c'est grâce aux options de configuration puissantes et flexibles que cela est possible. Ces options peuvent être spécifiées soit dans un fichier _config.yml placé dans le répertoire racine de votre site, soit sous forme de drapeaux pour l'exécutable jekyll dans le terminal.
Pour des raisons techniques, _config.yml n'est PAS rechargé automatiquement lorsque vous utilisez jekyll serve. Si vous modifiez ce fichier, veuillez redémarrer le processus du serveur.
{:.warning}
Paramètres du site
Thème
Si vous utilisez la version Ruby gem du thème, vous aurez besoin de cette ligne pour l'activer :
theme: jekyll-text-theme
Skin
TeXt dispose de 6 skins intégrés, vous pouvez également créer votre propre skin.
default |
dark |
forest |
|---|---|---|
 |
 |
 |
ocean |
chocolate |
orange |
|---|---|---|
 |
 |
 |
text_skin: default # "default" (default), "dark", "forest", "ocean", "chocolate", "orange"
Highlight Theme
TeXt use Tomorrow as the highlight theme.
tomorrow |
tomorrow-night |
tomorrow-night-eighties |
tomorrow-night-blue |
tomorrow-night-bright |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Every skin has a default highlight theme, but you can overwrite it by highlight_theme variable.
highlight_theme: default # "default" (default), "tomorrow", "tomorrow-night", "tomorrow-night-eighties", "tomorrow-night-blue", "tomorrow-night-bright"
URL
Le nom d'hôte et le protocole de base de votre site. Si vous hébergez le site sur des pages Github, celui-ci sera défini comme le domaine des pages GitHub (cname ou user domain) 1. Par exemple, https://kitian616.github.io ou https://tianqi.name s'il y a un fichier cname.
Jekyll 3.3 remplace cette valeur par l'url suivante : http://localhost:4000 lorsque vous exécutez jekyll serve dans un environnement de développement 2. Vous pouvez spécifier l'environnement Jekyll 3 à l'environnement de production par JEKYLL_ENV=production pour éviter ce comportement.
{:.warning}
URL de base
L'URL de base de votre site, par défaut, est "/". Si vous hébergez le site sur des pages Github, elle sera définie comme le nom du projet pour les pages de projet si aucune n'est définie 1.
Titre
Le nom de votre site.
title: "My Awesome Website"
Description
Utilisez quelques mots pour décrire votre site.
description: > # this means to ignore newlines until "nav_lists:"
A website with awesome stories.
Langue et fuseau horaire
La langue de votre site, vous pouvez la remplacer par d'autres sur des postes spécifiques, des pages de YAML Front Matter 4, en savoir plus sur Internationalisation.
lang: fr
Définissez le fuseau horaire pour la génération du site. Cela définit la variable d'environnement TZ, que Ruby utilise pour gérer la création et la manipulation de l'heure et de la date. Une liste de toutes les valeurs disponibles se trouve ICI.
Lorsque le service est effectué sur une machine locale, le fuseau horaire par défaut est défini par votre système d'exploitation. Mais lorsqu'il est servi sur un hôte/serveur distant, le fuseau horaire par défaut dépend du paramétrage ou de l'emplacement du serveur 5.
timezone: Europe/Paris
Auteur et social
Informations sur l'auteur du site (une personne, une équipe ou une organisation).
Type
Type de l'auteur du site, une personne ou une organisation, utilisé par le balisage schema.org, par défaut "personne".
Nom
Utilisé pour désigner l'auteur d'un site.
Avatar
Photo ou Logo de l'auteur du site
Bio
Brève introduction pour l'auteur du site
Social
Nom d'utilisateur ou identifiant des réseaux sociaux de l'auteur du site.
TeXt supporte Email, Facebook, Twitter, Weibo, Google Plus, Telegram, Medium, Zhihu, Douban, Linkedin, Github et Npm, plus à ajouter.
En fonction de vos paramètres, les boutons de réseau social s'afficheront dans le pied de page de chaque page.
Dépôt GitHub
Pour plus d'informations sur l'installation du plugin GitHub Metadata, veuillez consulter ICI.
Pour que jekyll-github-metadata sache quelles métadonnées rechercher, il doit être capable de déterminer le dépôt NWO à demander à GitHub.
"NWO" signifie "nom avec propriétaire". Il s'agit du nom d'utilisateur du propriétaire du dépôt, plus une barre oblique vers l'avant et le nom du dépôt, par exemple kitian616/jekyll-TeXt-theme, où "kitian616" est le propriétaire et "jekyll-TeXt-theme" est le nom du dépôt.
repository: user_name/repo_name
Post Extrait
Chaque message prend automatiquement le premier bloc de texte, du début du contenu à la première occurrence de excerpt_separator, et le définit comme l'extrait du message.
L'extrait de l'article est affiché dans la liste des articles dans la mise en page d'accueil. Il existe deux types d'extrait, le type texte et le type html.
| Type Name | Description |
|---|---|
| text | l'extrait est un texte simple qui filtre tous les éléments non textuels (tels que le titre, le lien, la liste, le tableau, l'image, etc.) et ne comporte que 350 caractères au maximum. |
| html | L'extrait est un document HTML tout comme le contenu de l'article. Il affiche tout le contenu par défaut, à l'exception de l'ajout de <!--more--> dans le fichier Markdown de l'article. Vous pouvez trouver plus d'informations ICI. |
excerpt_separator: <!--more-->
excerpt_type: text # text (default), html
Licence
| Name | License | Image |
|---|---|---|
| CC-BY-4.0 | Attribution 4.0 International |  |
| CC-BY-SA-4.0 | Attribution-ShareAlike 4.0 International |  |
| CC-BY-NC-4.0 | Attribution-NonCommercial 4.0 International |  |
| CC-BY-ND-4.0 | Attribution-NoDerivatives 4.0 International |  |
license: CC-BY-NC-4.0
TOC
Éléments à utiliser comme titres.
toc:
selectors: "h1,h2,h3"
Améliorations markdown
Afin d'améliorer l'expérience de l'utilisateur tant pour la lecture que pour l'écriture des messages, TeXt a apporté quelques améliorations pour la démarque. Par défaut, toutes les améliorations pour la démarque sont activées. Vous devez régler les paramètres sur true pour les activer :
## Mermaid
mermaid: true
## Chart
chart: true
Et vous pouvez également le remplacer par d'autres sur des postes spécifiques, des pages de YAML Front Matter 4.
Vérifiez Writing Posts pour une utilisation détaillée.
Paginer
Paramètres du plugin Jekyll Paginate. Pour activer la pagination des articles de votre blog, ajoutez une ligne au fichier _config.yml qui précise le nombre d'articles à afficher par page :
paginate: 8
Le nombre doit être le nombre maximum de messages que vous souhaitez voir affichés par page dans le site généré.
Vous pouvez également spécifier la destination des pages de pagination :
paginate_path: /page:num # don't change this unless for special need
Sources
TeXt utilise CDN6 pour améliorer la vitesse, vous pouvez choisir BootCDN (par défaut) ou unpkg comme fournisseur CDN de votre site, les deux sont open source et gratuits.
Si votre site est principalement destiné aux Chinois, utilisez simplement BootCDN.
sources: bootcdn # bootcdn (default), unpkg
Partage
| Name | Sharing Provider | Minimum Version |
|---|---|---|
| addtoany | AddToAny | 2.2.2 |
| addthis | AddThis | 2.2.3 |
| custom |
AddToAny
comments:
provider: addtoany
AddThis
comments:
provider: addthis
addthis:
id: "your-addthis-pubid"
Vous DEVEZ définir la variable "sharing" comme "true" dans le YAML Front Matter de la page pour permettre le partage sur cette page {:.warning}
Navigation
Il existe deux types de navigation dans TeXt : Header Navigation et Sidebar Navigation, toutes deux définies dans data/navigation.yml.
Header Navigation
La navigation dans l'en-tête est définie sous la clé "header" dans data/navigation.yml, c'est un tableau de titre(s) et d'url :
header:
- title: Docs
url: /docs/en/quick-start
- title: 文档
url: /docs/zh/quick-start
- titles:
en: Archive
zh: 归档
zh-Hans: 归档
zh-Hant: 歸檔
url: /archive.html
- titles:
en: About
zh: 关于
zh-Hans: 关于
zh-Hant: 關於
url: /about.html
- title: GitHub
url: https://github.com/kitian616/jekyll-TeXt-theme
Vous pouvez utiliser des titles pour un nom multilingue.
Sidebar Navigation
Pour utiliser la navigation latérale, vous devez d'abord définir une navigation dans data/navigation.yml.
docs-en:
- title: Start
children:
- title: Quick Start
url: /docs/en/quick-start
- title: Structure
url: /docs/en/structure
...
- title: Customization
children:
- title: Configuration
url: /docs/en/configuration
- title: Navigation
url: /docs/en/navigation
...
Ensuite, utilisez la navigation définie comme navigation latérale de l'article dans le Front Matter :
sidebar:
nav: docs-en
Layout
graph TB;
NONE[none]
BASE[base]
PAGE[page]
ARTICLE[article]
ARTICLES[articles]
HOME[home]
ARCHIVE[archive]
LANDING[landing]
404[404]
NONE-->BASE;
BASE-->PAGE;
PAGE-->ARTICLE;
PAGE-->ARTICLES;
ARTICLES-->HOME;
PAGE-->ARCHIVE;
PAGE-->LANDING;
PAGE-->404;
Mise en page
Base sur le schéma de base.
| Variable | Option Values | Description | Minimum Version |
|---|---|---|---|
| mode | normal (default), immersive | mode of the page. | 2.2.0 |
| type | webpage (default), article | type of the page, used by schema.org markup. | |
| key | !!str |
Unique key for the post, required by Comments and Pageview. begin with a letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens (-), underscores (_), colons (:), and periods (.). |
|
| lang | en (default), zh, zh-Hans, zh-Hant | Language of this page. | |
| show_title | true (default), false | Set as false to hide title on this page. |
|
| show_date | true (default), false | Set as false to hide date on this page. |
2.2.0 |
| show_tags | true (default), false | Set as false to hide tags on this page. |
2.2.0 |
| full_width | true, false (default) | Set as true to make main full width on this page. |
|
| pageview | true, false (default) | Set as true to enable pageview on this page. |
2.2.0 |
| comment | true (default), false | Set as false to disable comment on this page. |
|
| mermaid | true, false | Set as true to enable Mermaid on this page. |
|
| chart | true, false | Set as true to enable Chart on this page. |
|
| cover | !!str |
Url of the cover image. | 2.2.0 |
| header | false, !!map |
Set as false to hide header on this page. |
2.2.0 |
| article_header | !!map |
2.2.0 | |
| aside | !!map |
||
| sidebar | !!map |
||
| footer | false | Set as false to hide footer on this page. |
2.2.3 |
| lightbox | true, false | Set as true to enable lightbox (modal image gallery) for large images on this page, you can set lightbox-ignore class name to ignore the certain image. |
2.2.4 |
header
| Variable | Option Values | Description |
|---|---|---|
| theme | light, dark | |
| background | !!str |
Available when specified theme. |
article_header
| Variable | Option Values | Description |
|---|---|---|
| type | overlay, cover | |
| align | left (default), center | |
| theme | light (default), dark | |
| background_color | !!str |
Available when type is overlay. If set to a dark color, you need set theme as 'dark'. |
| background_image | !!map |
Available when type is overlay, set as false can overwrite cover to disable background image. |
| image | !!map |
Available when type is cover. |
| actions | !!seq |
article_header.background_image
| Variable | Option Values | Description |
|---|---|---|
| gradient | !!str |
|
| src | !!str |
Default to cover |
article_header.image
| Variable | Option Values | Description |
|---|---|---|
| src | !!str |
aside
| Variable | Option Values | Description |
|---|---|---|
| toc | true, false | Set as true to enable TOC on this page's aside. |
sidebar
| Variable | Option Values | Description |
|---|---|---|
| nav | !!str |
Article Layout
Basé sur Page Layout.
| Variable | Option Values | Description | Minimum Version |
|---|---|---|---|
| modify_date | !!str |
The last modified date of this article, the date is modified in the format YYYY-MM-DD HH:MM:SS +/-TTTT; hours, minutes, seconds, and timezone offset are optional. just like date variable. |
|
| sharing | true, false (default) | Set as true to enable Sharing on this article. |
2.2.2 |
| show_author_profile | true, false (default) | Set as true to show author profile at the beginning of the article. |
|
| show_subscribe | true, false (default) | Set as true to show subscribe info on this page. |
latest |
| license | true, false (default), CC-BY-4.0, CC-BY-SA-4.0, CC-BY-NC-4.0, CC-BY-ND-4.0 | license of the article. Set true to use license variable that set in _config.yml, set false to enable it. |
Articles Layout
Basé sur Page Layout, valable depuis version 2.2.0.
| Variable | Option Values | Description |
|---|---|---|
| articles | !!map |
articles
| Variable | Option Values | Description |
|---|---|---|
| data_source | !!str |
You can set it as a collections name, then the page will show the article list of this collections. You can refer to Collections to learn more about collections. |
| type | item, brief, grid | TeXt supports 3 article list type with various settings, yan can find EXEMPLES ICI. |
| size | md, sm | Available when type is grid. |
| article_type | BlogPosting | Available when type is normal. |
| show_cover | true (default), false | Available when type is normal. Before set it to true, you need first set each article a cover image, refer to the cover variable in Page Layout. |
| cover_size | lg, md, sm | Available when type is normal. |
| show_excerpt | true, false (default) | Available when type is normal, refer to excerpt_type below. |
| excerpt_type | text, html | Available when type is normal. |
| show_readmore | true, false (default) | Available when type is normal. |
| show_info | true, false (default) | Available when type is normal or brief. |
articles.excerpt_type
Chaque message prend automatiquement le premier bloc de texte, du début du contenu à la première occurrence de excerpt_separator, et le définit comme l'extrait du message.
L'extrait est affiché dans la liste des articles dans les articles et la mise en page d'accueil. Il existe deux types d'extrait, le type texte et le type html.
| Type Name | Description |
|---|---|
| text | l'extrait est un texte simple qui filtre tous les éléments non textuels (tels que le titre, le lien, la liste, le tableau, l'image, etc.) et ne comporte que 350 caractères au maximum. |
| html | l'extrait est un document HTML tout comme le contenu de l'article, Cela affichera tout le contenu par défaut, sauf l'ajout de <!--more--> dans le fichier Markdown de l'article, Vous pouvez trouver plus d'informations ICI. |
Pour la page d'accueil, vous pouvez mettre excerpt_type à HTML comme ceci :
layout: home
articles:
excerpt_type: html
Home Layout
Basé sur Articles Layout.
Archive Layout
Basé sur Page Layout.
Landing Layout
Basé sur Page Layout.
| Variable | Option Values | Description |
|---|---|---|
| data | !!map |
404 Layout
Basé surPage Layout.
Logo et Favicon
Logo
TeXt {% include svg/logo.svg %} comme logo, vous pouvez le changer en remplaçant _includes/svg/logo.svg par votre propre logo.
Favicon
TeXt recommande RealFaviconGenerator pour générer des favicons.
Ouvrez RealFaviconGenerator, cliquez sur "Select your Favicon picture" et choisissez ensuite votre image de favicon.
Après les réglages, vous devez indiquer au générateur où vous placerez les fichiers favicon, TeXt les met par défaut à /actifs.
Il est recommandé de placer les fichiers favicon à la racine de votre site. {:.warning}
Si tout est fait, il suffit de cliquer sur "Générez vos Favicons et votre code HTML" à la dernière étape.
Téléchargez le paquet favicon et dézippez-le dans le chemin que vous venez de définir, et remplacez le code HTML dans _includes/head/favicon.html.
Auteurs
Par défaut, tous les messages ou pages sont rédigés par l'"auteur" configuré dans _config.yml, mais vous pouvez l'écraser dans le YAML Front Mater de la page.
Pour ce faire, vous devez créer _data/authors.yml et ajouter des auteurs en utilisant le format suivant. Toutes les variables se trouvant sous "auteur" dans _config.yml peuvent être utilisées (type, nom, url, avatar, bio, email, facebook, etc.).
Tian Qi:
name : Tian Qi
url : https://tianqi.name
avatar : https://wx3.sinaimg.cn/large/73bd9e13ly1fjkqy66hl8j208c08c0td.jpg
bio : Author of TeXt.
email : kitian616@outlook.com
facebook : # "user_name" the last part of your profile url, e.g. https://www.facebook.com/user_name
twitter : kitian616 # "user_name" the last part of your profile url, e.g. https://twitter.com/user_name
weibo : 234695683 # "user_id" the last part of your profile url, e.g. https://www.weibo.com/user_id/profile?...
googleplus: 101827554735084402671 # "user_id" the last part of your profile url, e.g. https://plus.google.com/u/0/user_id
telegram : # "user_name" the last part of your profile url, e.g. https://t.me/user_name
medium : # "user_name" the last part of your profile url, e.g. https://medium.com/user_name
zhihu : # "user_name" the last part of your profile url, e.g. https://www.zhihu.com/people/user_name
douban : # "user_name" the last part of your profile url, e.g. https://www.douban.com/people/user_name
linkedin : # "user_name" the last part of your profile url, e.g. https://www.linkedin.com/in/user_name
github : kitian616 # "user_name" the last part of your profile url, e.g. https://github.com/user_name
npm : # "user_name" the last part of your profile url, e.g. https://www.npmjs.com/~user_name
Assignez un des auteurs dans authors.yml à un message ou une page que vous souhaitez remplacer par site.author.
---
author: Yann M
---
Internationalisation
Les textes des éléments de l'interface utilisateur sont regroupés sous forme d'un ensemble de clés de traduction dans _data/locale.yml, ce qui permet à TeXt de prendre facilement en charge différentes langues.
En utilisant les titres, vous pouvez définir un nom multilingue pour la page, la mise en page et le titre du navigateur. Par défaut, TeXt a défini un nom multilingue dans _data/navigation, _layouts/archive, _layouts/home et about.md.
Les clés de traduction et les noms multilingues mentionnés ci-dessus prennent en charge les langues suivantes :
| Language | lang |
|---|---|
| English | en, en-GB, en-US, en-CA, en-AU |
| French | fr, fr-BE, fr-CA, fr-CH, fr-FR, fr-LU |
Vous pouvez voir des exemples pour différentes langues ICI.
Rédaction des messages
Comme expliqué sur la page structure des répertoires, le dossier /_posts est l'endroit où se trouvent les articles de votre blog. Ces fichiers sont généralement Markdown ou HTML. Tous les articles doivent avoir le format YAML Front Matter, et ils seront convertis de leur format source en une page HTML qui fait partie de votre site statique.
Création de fichiers de poste
Pour créer un nouveau poste, il suffit de créer un fichier dans le répertoire /_posts. Jekyll exige que les fichiers de messages de blog soient nommés comme ceux-ci :
2011-12-31-new-years-eve-is-awesome.md
2012-09-12-how-to-write-a-blog.markdown
Contenu
Tous les fichiers d'articles de blog doivent commencer par YAML Front Matter.
Afin d'améliorer l'expérience de l'utilisateur tant pour la lecture que pour l'écriture des billets, TeXt a apporté quelques améliorations pour la démarque et quelques styles supplémentaires.
YAML Front Matter
---
layout: article
title: Document - Writing Posts
---
Entre ces lignes à triple pointillés, vous pouvez définir des variables. Vous pouvez considérer cela comme une configuration de page, celles-ci remplaceraient la configuration globale dans _config.yml.
En plus des variables prédéfinies par Jekyll, TeXt définit de nouvelles variables pour chaque mise en page, voir Layout pour plus de détails.
Chart
Chart.js supporte 7 sortes of graphique:
Autres styles
Jekyll utilise kramdown comme processeur de démarque par défaut. kramdown peut ajouter des attributs aux éléments de niveau bloc et span thgird-containre ALDs 7 feature. avec l'aide des ALD, nous pouvons définir les noms de classe d'un élément par { :.class-name1.class-name-2}.
Alerte
| Class Names |
|---|
| success |
| info |
| warning |
| error |
Success Text. {:.success}
Info Text. {:.info}
Warning Text. {:.warning}
Error Text. {:.error}
markdown:
Success Text.
{:.success}
^ Info Text. {:.info} ^ Warning Text. {:.warning} ^ Error Text. {:.error}
Tag
| Class Names |
|---|
| success |
| info |
| warning |
| error |
success{:.success}
info{:.info}
warning{:.warning}
error{:.error}
markdown:
`success`{:.success}
^
info{:.info}
^
warning{:.warning}
^
error{:.error}
Image
| Class Names |
|---|
| border |
| shadow |
| rounded |
| circle |
Border
Shadow
Rounded
Circle
Mixture
Spacing
Spacing classes are named using the format {property}{side}-{spacer}.
where property is one of:
m- for classes that setmarginp- for classes that setpadding
where side is one of:
t- for classes that setmargin-toporpadding-topb- for classes that setmargin-bottomorpadding-bottoml- for classes that setmargin-leftorpadding-leftr- for classes that setmargin-rightorpadding-rightx- for classes that set both*-leftand*-righty- for classes that set both*-topand*-bottom
blank - for classes that set a margin or padding on all 4 sides of the element
where spacer is one of:
- 0 - for classes that eliminate the
marginorpaddingby setting it to0 - 1 - for classes that set the
marginorpaddingto$spacer * .25 - 2 - for classes that set the
marginorpaddingto$spacer * .5 - 3 - for classes that set the
marginorpaddingto$spacer - 4 - for classes that set the
marginorpaddingto$spacer * 1.5 - 5 - for classes that set the
marginorpaddingto$spacer * 3 - auto - for classes that set the
margintoauto
$spacer is default to 1rem, you can change or add new entries to the $spacers Sass map variable.
EXEMPLES
<div class="mt-2"></div>
<div style="margin-top: ($spacer * .5)"></div>
<div class="mx-3"></div>
<div class="margin-left: $spacer; margin-right: $spacer;"></div>
<div class="p-4"></div>
<div class="padding: ($spacer * 1.5);"></div>
Grid
Base
<div class="grid">
<div class="cell cell--6">6 cells</div>
<div class="cell cell--2">2 cells</div>
<div class="cell cell--4">4 cells</div>
</div>
Responsive
<div class="grid">
<div class="cell cell--12 cell--lg-6 content">12/12/6 cells</div>
<div class="cell cell--12 cell--md-4 cell--lg-2 content">12/4/2 cells</div>
<div class="cell cell--12 cell--md-8 cell--lg-4 content">12/8/4 cells</div>
</div>
Auto Sizing
<div class="grid">
<div class="cell cell--2">2 cells</div>
<div class="cell cell--auto">whatever's left!</div>
</div>
<div class="grid">
<div class="cell cell--shrink">shrink</div>
<div class="cell cell--auto">expand</div>
</div>
Gutters
<div class="grid-container">
<div class="grid grid--p-3">
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
</div>
</div>
<div class="grid-container">
<div class="grid grid--px-3">
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
</div>
</div>
<div class="grid-container">
<div class="grid grid--py-3">
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
<div class="cell cell--6"><div>6 cells</div></div>
</div>
</div>
Overflow
Icons
TeXt uses Font Awesome for icons, you can search available icon code snippet ICI.
<i class="fas fa-download"></i>
<a class="button button--success button--rounded button--lg" href="#"><i class="fas fa-download"></i> Download TeXt Theme</a>
Image
| Type | Class Names |
|---|---|
| base | image |
| size | image--md (default), image--xs, image--sm, image--lg, image--xl |
Size
Extreme Small

<img class="image image--xs" src=""/>
Small

<img class="image image--sm" src=""/>
Middle

<img class="image image--md" src=""/>
Large

<img class="image image--lg" src=""/>
Extreme Large

<img class="image image--xl" src=""/>
Button
| Type | Class Names |
|---|---|
| base | button |
| type | button--primary, button--secondary, button--success, button--info, button--warning, button--error, button--outline-primary, button--outline-secondary, button--outline-success, button--outline-info, button--outline-warning, button--outline-error |
| shape | button--pill, button--rounded, button--circle |
| size | button--md (default), button--xs, button--sm, button--lg, button--xl |
Type
Primary
[BUTTON](#){:.button.button--primary.button--pill}
<a class="button button--primary button--pill" href="">BUTTON</a>
Secondary
[BUTTON](#){:.button.button--secondary.button--pill}
<a class="button button--secondary button--pill" href="">BUTTON</a>
Success
[BUTTON](#){:.button.button--success.button--pill}
<a class="button button--success button--pill" href="">BUTTON</a>
Outline
[BUTTON](#){:.button.button--outline-success.button--pill}
<a class="button button--outline-success button--pill" href="">BUTTON</a>
Shape
Pill
[BUTTON](#){:.button.button--primary.button--pill}
<a class="button button--primary button--pill" href="">BUTTON</a>
Rounded
[BUTTON](#){:.button.button--primary.button--rounded}
<a class="button button--primary button--rounded" href="">BUTTON</a>
Circle
[X](#){:.button.button--primary.button--circle}
<a class="button button--primary button--circle" href="">X</a>
Size
Extreme Small
[BUTTON](#){:.button.button--primary.button--rounded.button--xs}
<a class="button button--primary button--rounded button--xs" href="">BUTTON</a>
Small
[BUTTON](#){:.button.button--primary.button--rounded.button--sm}
<a class="button button--primary button--rounded button--sm" href="">BUTTON</a>
Middle
[BUTTON](#){:.button.button--primary.button--rounded}
<a class="button button--primary button--rounded" href="">BUTTON</a>
Large
[BUTTON](#){:.button.button--primary.button--rounded.button--lg}
<a class="button button--primary button--rounded button--lg" href="">BUTTON</a>
Extreme Large
[BUTTON](#){:.button.button--primary.button--rounded.button--xl}
<a class="button button--primary button--rounded button--xl" href="">BUTTON</a>
Item
Content
Photograph
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
<div class="item">
<div class="item__content">
<div class="item__header">
<h4>Photograph</h4>
</div>
<div class="item__description">
<p>...</p>
</div>
</div>
</div>
Image and Content

Photograph
<div class="item">
<div class="item__image">
<img class="image" src=""/>
</div>
<div class="item__content">
<div class="item__header">
<h4>Photograph</h4>
</div>
</div>
</div>

Photograph
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
<div class="item">
<div class="item__image">
<img class="image" src=""/>
</div>
<div class="item__content">
<div class="item__header">
<h4>Photograph</h4>
</div>
<div class="item__description">
<p>...</p>
</div>
</div>
</div>
Image Size

Photograph
<div class="item">
<div class="item__image">
<img class="image image--xs" src=""/>
</div>
<div class="item__content">
<div class="item__header">
<h4>Photograph</h4>
</div>
</div>
</div>

Photograph
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
<div class="item">
<div class="item__image">
<img class="image image--sm" src=""/>
</div>
<div class="item__content">
<div class="item__header">
<h4>Photograph</h4>
</div>
<div class="item__description">
<p>...</p>
</div>
</div>
</div>

Photograph
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
<div class="item">
<div class="item__image">
<img class="image image--lg" src=""/>
</div>
<div class="item__content">
<div class="item__header">
<h4>Photograph</h4>
</div>
<div class="item__description">
<p>...</p>
</div>
</div>
</div>
Card
Image

<div class="card">
<div class="card__image">
<img class="image" src=""/>
</div>
</div>
Content
Photograph
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
<div class="card">
<div class="card__content">
<div class="card__header">
<h4>Photograph</h4>
</div>
<p>...</p>
</div>
</div>
Image and Content

Photograph
<div class="card">
<div class="card__image">
<img class="image" src=""/>
</div>
<div class="card__content">
<div class="card__header">
<h4>Photograph</h4>
</div>
</div>
</div>

Photograph
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
<div class="card">
<div class="card__image">
<img class="image" src=""/>
</div>
<div class="card__content">
<div class="card__header">
<h4>Photograph</h4>
</div>
<p>...</p>
</div>
</div>
Image Overlay

Photograph
<div class="card">
<div class="card__image">
<img class="image" src=""/>
<div class="overlay">
<p>Photograph</p>
</div>
</div>
</div>

Photograph
<div class="card">
<div class="card__image">
<img class="image" src=""/>
<div class="overlay overlay--bottom">
<p>Photograph</p>
</div>
</div>
</div>
Flat

Photograph
<div class="card card--flat">
<div class="card__image">
<img class="image" src=""/>
</div>
<div class="card__content">
<div class="card__header">
<h4>Photograph</h4>
</div>
</div>
</div>
Clickable

<a href="">
<div class="card card--clickable">
<div class="card__image">
<img class="image" src=""/>
</div>
</div>
</a>
Hero
Normal
Hero
<div class="hero" style="background-color: #ccc;">
<div class="hero__content">
<h3>Hero</h3>
</div>
</div>
Center
Hero
<div class="hero hero--center" style="background-color: #ccc;">
<div class="hero__content">
<h3>Hero</h3>
</div>
</div>
Dark Theme
Hero
<div class="hero hero--dark" style="background-color: #123;">
<div class="hero__content">
<h3>Hero</h3>
</div>
</div>
Background Image
Hero
<div class="hero hero--dark" style='background-image: url("path-to-image");'>
<div class="hero__content">
<h3>Hero</h3>
</div>
</div>
Hero
There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
<div class="hero hero--dark" style='background-image: url("path-to-image");'>
<div class="hero__content">
<h3>Hero</h3>
<p>...</p>
</div>
</div>
Height
Hero
There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
<div class="hero hero--dark" style='height: 500px; background-image: url("path-to-image");'>
<div class="hero__content">
<h3>Hero</h3>
<p>...</p>
</div>
</div>
Background Image + Center
Hero
There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
<div class="hero hero--center hero--dark" style='background-image: url("path-to-image");'>
<div class="hero__content">
<h3>Hero</h3>
<p>...</p>
</div>
</div>
Hero
There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
<style>
.hero-example--linear-gradient {
background-image: linear-gradient(135deg, rgba(255, 69, 0, .5), rgba(255, 197, 0, .2)), url("path-to-image");
}
</style>
<div class="hero hero--center hero--dark hero-example--linear-gradient">
<div class="hero__content">
<h3>Hero</h3>
<p>...</p>
</div>
</div>
Swiper
Alpha{:.warning}
Normal
.swiper-demo {
height: 220px;
}
<div class="swiper swiper-demo">
<div class="swiper__wrapper">
<div class="swiper__slide">1</div>
<div class="swiper__slide">2</div>
<div class="swiper__slide">3</div>
<div class="swiper__slide">4</div>
<div class="swiper__slide">5</div>
<div class="swiper__slide">6</div>
<div class="swiper__slide">7</div>
</div>
<div class="swiper__button swiper__button--prev fas fa-chevron-left"></div>
<div class="swiper__button swiper__button--next fas fa-chevron-right"></div>
</div>
{%- raw -%}
{%- include scripts/lib/swiper.js -%}
var SOURCES = window.TEXT_VARIABLES.sources;
window.Lazyload.js(SOURCES.jquery, function() {
$('.swiper-demo').swiper();
});
{% endraw %}
Light Theme
Dark Theme
Without Animation