
TeXt {% include svg/logo.svg %} comme logo, vous pouvez le changer en remplaçant _includes/svg/logo.svg par votre propre logo.
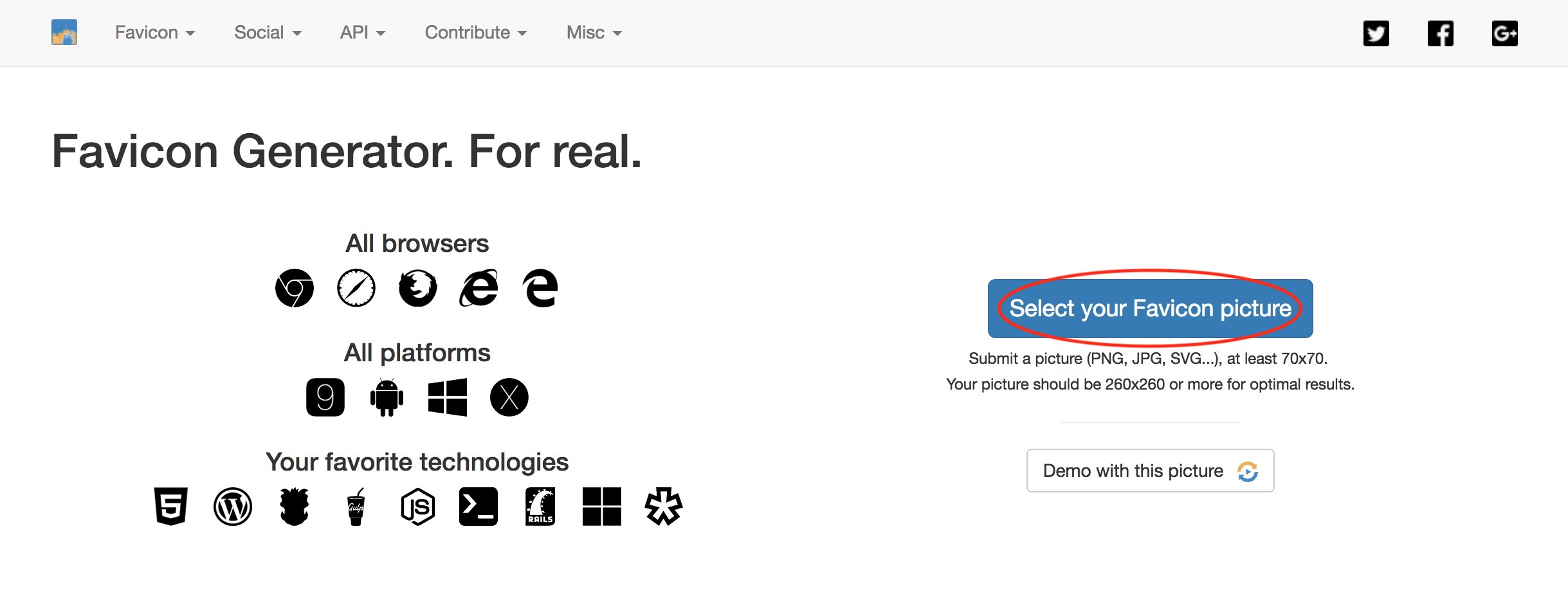
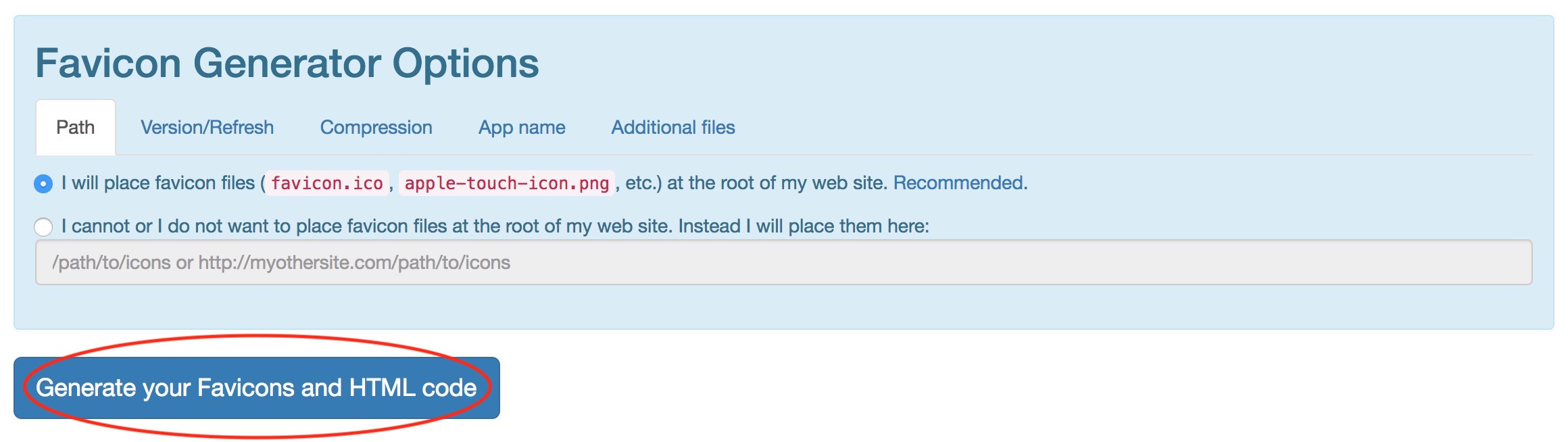
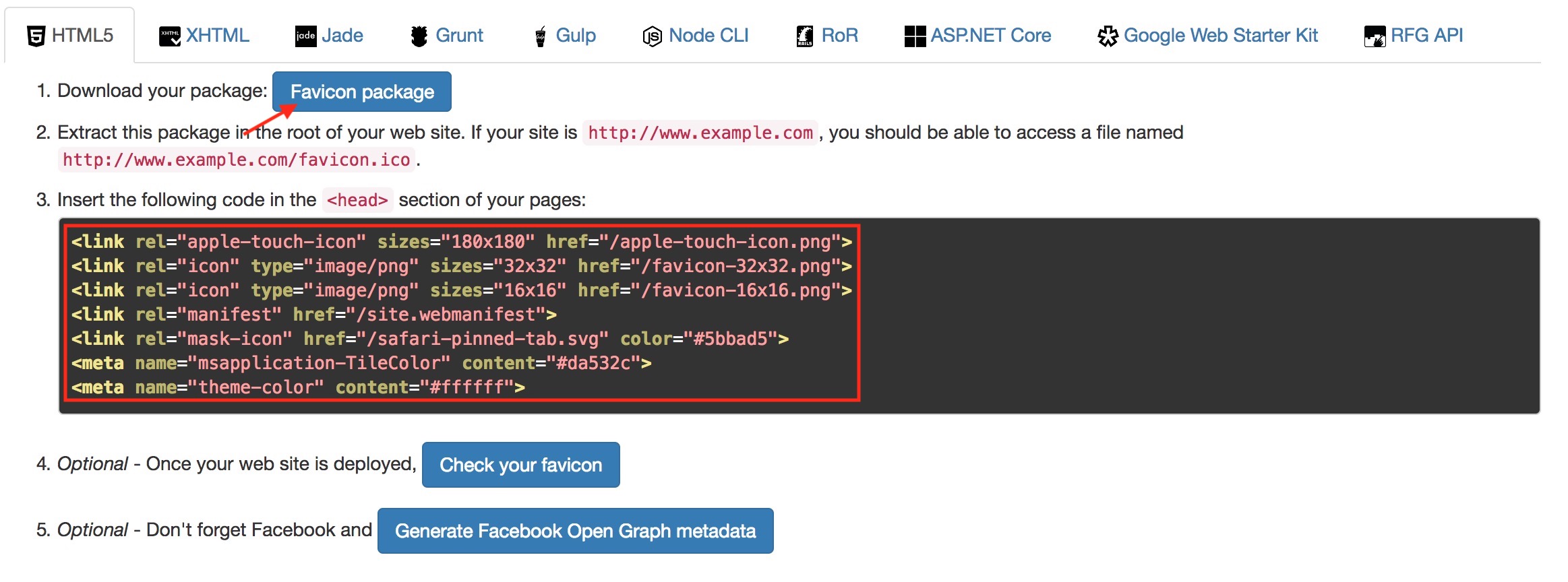
### Favicon TeXt recommande [RealFaviconGenerator](https://realfavicongenerator.net/) pour générer des favicons. Ouvrez [RealFaviconGenerator](https://realfavicongenerator.net/), cliquez sur "Select your Favicon picture" et choisissez ensuite votre image de favicon.  Après les réglages, vous devez indiquer au générateur où vous placerez les fichiers favicon, TeXt les met par défaut à */actifs*. Il est recommandé de placer les fichiers favicon à la racine de votre site. {:.warning}  Si tout est fait, il suffit de cliquer sur "Générez vos Favicons et votre code HTML" à la dernière étape.  Téléchargez le paquet favicon et dézippez-le dans le chemin que vous venez de définir, et remplacez le code HTML dans *_includes/head/favicon.html*. ## Auteurs Par défaut, tous les messages ou pages sont rédigés par l'"auteur" configuré dans *_config.yml*, mais vous pouvez l'écraser dans le YAML Front Mater de la page. Pour ce faire, vous devez créer *_data/authors.yml* et ajouter des auteurs en utilisant le format suivant. Toutes les variables se trouvant sous "auteur" dans *_config.yml* peuvent être utilisées (type, nom, url, avatar, bio, email, facebook, etc.). ```yml Tian Qi: name : Tian Qi url : https://tianqi.name avatar : https://wx3.sinaimg.cn/large/73bd9e13ly1fjkqy66hl8j208c08c0td.jpg bio : Author of TeXt. email : kitian616@outlook.com facebook : # "user_name" the last part of your profile url, e.g. https://www.facebook.com/user_name twitter : kitian616 # "user_name" the last part of your profile url, e.g. https://twitter.com/user_name weibo : 234695683 # "user_id" the last part of your profile url, e.g. https://www.weibo.com/user_id/profile?... googleplus: 101827554735084402671 # "user_id" the last part of your profile url, e.g. https://plus.google.com/u/0/user_id telegram : # "user_name" the last part of your profile url, e.g. https://t.me/user_name medium : # "user_name" the last part of your profile url, e.g. https://medium.com/user_name zhihu : # "user_name" the last part of your profile url, e.g. https://www.zhihu.com/people/user_name douban : # "user_name" the last part of your profile url, e.g. https://www.douban.com/people/user_name linkedin : # "user_name" the last part of your profile url, e.g. https://www.linkedin.com/in/user_name github : kitian616 # "user_name" the last part of your profile url, e.g. https://github.com/user_name npm : # "user_name" the last part of your profile url, e.g. https://www.npmjs.com/~user_name ``` Assignez un des auteurs dans *authors.yml* à un message ou une page que vous souhaitez remplacer par `site.author`. --- author: Yann M --- ## Internationalisation Les textes des éléments de l'interface utilisateur sont regroupés sous forme d'un ensemble de clés de traduction dans *_data/locale.yml*, ce qui permet à TeXt de prendre facilement en charge différentes langues. En utilisant les `titres`, vous pouvez définir un nom multilingue pour la page, la mise en page et le titre du navigateur. Par défaut, TeXt a défini un nom multilingue dans *_data/navigation*, *_layouts/archive*, *_layouts/home* et *about.md*. Les clés de traduction et les noms multilingues mentionnés ci-dessus prennent en charge les langues suivantes : | Language | `lang` | | --- | --- | | **English** | en, en-GB, en-US, en-CA, en-AU | | **French** | fr, fr-BE, fr-CA, fr-CH, fr-FR, fr-LU | Vous pouvez voir des exemples pour différentes langues [ICI](https://tianqi.name/jekyll-TeXt-theme/samples.html#languages). ## Rédaction des messages Comme expliqué sur la page [structure des répertoires](https://jekyllrb.com/docs/structure/), **le dossier */_posts* est l'endroit où se trouvent les articles de votre blog**. Ces fichiers sont généralement Markdown ou HTML. Tous les articles doivent avoir le format YAML Front Matter, et ils seront convertis de leur format source en une page HTML qui fait partie de votre site statique. ### Création de fichiers de poste Pour créer un nouveau poste, il suffit de créer un fichier dans le répertoire */_posts*. Jekyll exige que les fichiers de messages de blog soient nommés comme ceux-ci : 2011-12-31-new-years-eve-is-awesome.md 2012-09-12-how-to-write-a-blog.markdown **Contenu** Tous les fichiers d'articles de blog doivent commencer par YAML Front Matter. Afin d'améliorer l'expérience de l'utilisateur tant pour la lecture que pour l'écriture des billets, TeXt a apporté quelques améliorations pour la démarque et quelques styles supplémentaires. **YAML Front Matter** --- layout: article title: Document - Writing Posts --- Entre ces lignes à triple pointillés, vous pouvez définir des variables. Vous pouvez considérer cela comme une configuration de page, celles-ci remplaceraient la configuration globale dans *_config.yml*. En plus des variables prédéfinies par Jekyll, TeXt définit de nouvelles variables pour chaque mise en page, voir [Layout](#layout) pour plus de détails. ## Chart [Chart.js](http://www.chartjs.org/docs/latest/) supporte 7 sortes of graphique: - [Line Chart](http://www.chartjs.org/docs/latest/charts/line.html) - [Bar Chart](http://www.chartjs.org/docs/latest/charts/bar.html) - [Radar Chart](http://www.chartjs.org/docs/latest/charts/radar.html) - [Polar Area Chart](http://www.chartjs.org/latest/charts/polar.html) - [Pie Chart](http://www.chartjs.org/docs/latest/charts/doughnut.html) - [Doughnut Chart](http://www.chartjs.org/docs/latest/charts/doughnut.html) - [Bubble Chart](http://www.chartjs.org/docs/latest/charts/bubble.html) ## Autres styles Jekyll utilise kramdown comme processeur de démarque par défaut. kramdown peut ajouter des attributs aux éléments de niveau bloc et span thgird-containre ALDs [^ALDs] feature. avec l'aide des ALD, nous pouvons définir les noms de classe d'un élément par `{ :.class-name1.class-name-2}`. [^ALDs]: [Attribute List Definitions](https://kramdown.gettalong.org/syntax.html#attribute-list-definitions) ### Alerte | Class Names | | ---- | | **success** | | **info** | | **warning** | | **error** | Success Text. {:.success} Info Text. {:.info} Warning Text. {:.warning} Error Text. {:.error} **markdown:** Success Text. {:.success} ^ Info Text. {:.info} ^ Warning Text. {:.warning} ^ Error Text. {:.error} ### Tag | Class Names | | ---- | | **success** | | **info** | | **warning** | | **error** | `success`{:.success} `info`{:.info} `warning`{:.warning} `error`{:.error} **markdown:** `success`{:.success} ^ `info`{:.info} ^ `warning`{:.warning} ^ `error`{:.error} ### Image | Class Names | | ---- | | **border** | | **shadow** | | **rounded** | | **circle** | **Border** ```html
```html
 ```html
```html
 ```html
```html
 ```html
```html
 ```html
```html
A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
...


A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
...


A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
...

A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
...

A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
...


A photograph is an image created by light falling on a photosensitive surface, usually photographic film or an electronic image sensor, such as a CCD or a CMOS chip.
...




There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
...
There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
...
There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
...
There's a hero, If you look inside your heart,
You don't have to be afraid of what you are.
...