| gpx | ||
| website | ||
| .gitignore | ||
| crowdin.yml | ||
| LICENSE | ||
| README.md | ||

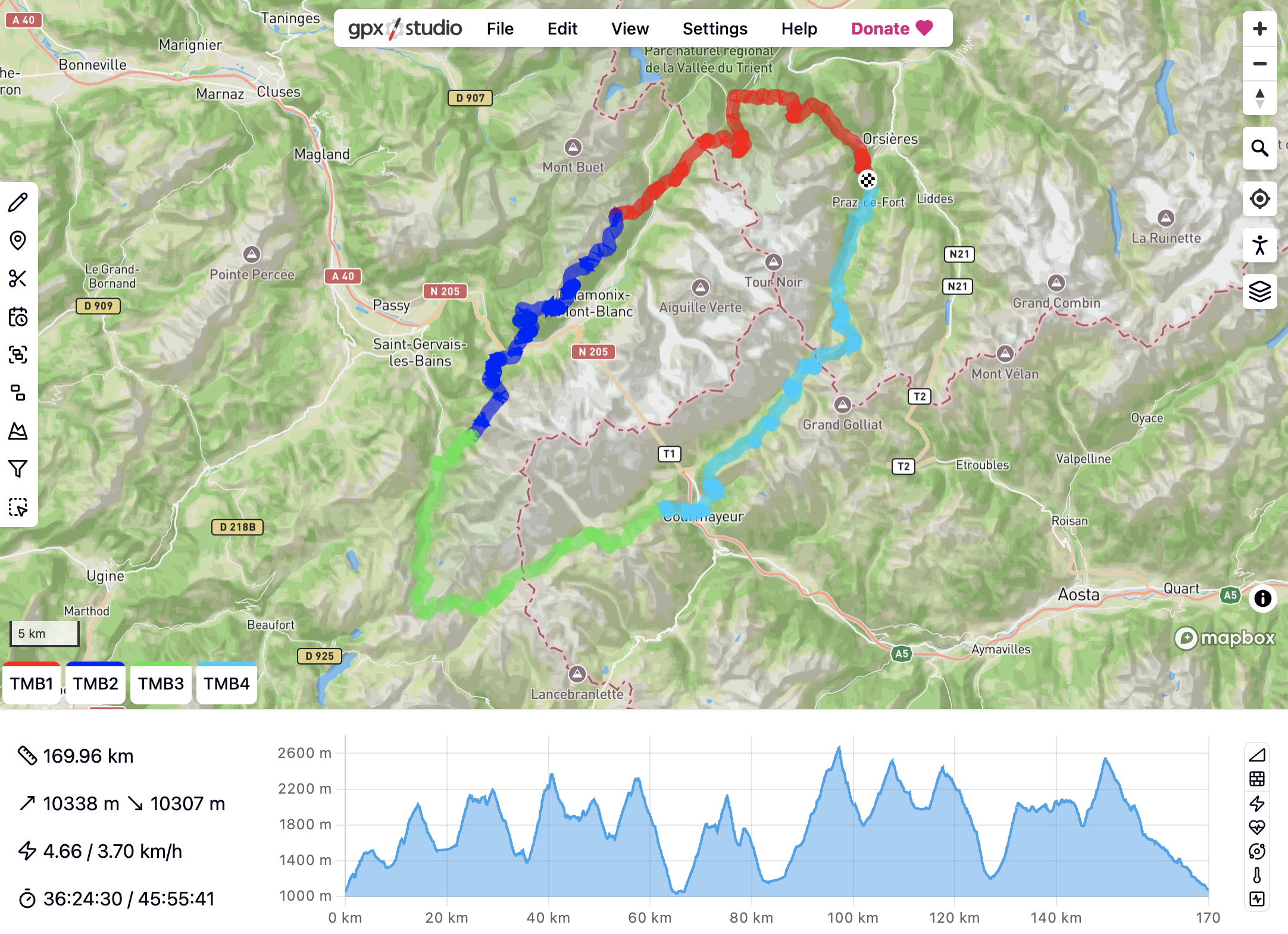
gpx.studio is an online tool for creating and editing GPX files.
This repository contains the source code of the website.
Contributing
Please create an issue if you find a bug or have a feature request.
Code contributions are also welcome, but except for obvious bug fixes, please open an issue first to discuss the changes you would like to make.
Translation
The website is translated by volunteers on a collaborative translation platform. You can help complete and improve the translations by joining the Crowdin project. If you would like to start the translation in a new language, please contact me or create an issue.
Any help is greatly appreciated!
Development
The code is split into two parts:
gpx: a Typescript library for parsing and manipulating GPX files,website: the website itself, which is a SvelteKit application.
You will need Node.js to build and run these two parts.
Building the gpx library
cd gpx
npm install
npm run build
Running the website
To be able to load the map, you will need to create your own Mapbox access token and store it in a .env file in the website directory.
cd website
echo PUBLIC_MAPBOX_TOKEN={YOUR_MAPBOX_TOKEN} >> .env
npm install
npm run dev
Credits
This project has been made possible thanks to the following open source projects:
- Development:
- Svelte and SvelteKit — seamless development experience
- MDsveX — allowing a Markdown-based documentation
- svelte-i18n — easy localization
- Design:
- shadcn-svelte — beautiful components
- lucide-svelte — beautiful icons
- tailwindcss — easy styling
- Chart.js — beautiful and fast charts
- Logic:
- immer — complex state management
- Dexie.js — IndexedDB wrapper
- fast-xml-parser — fast GPX file parsing
- SortableJS — creating a sortable file tree
- Mapping:
- Mapbox GL JS — beautiful and fast interactive maps
- brouter — routing engine
- OpenStreetMap — map data used by Mapbox and brouter
- Search:
- DocSearch — search engine for the documentation
License
This project is licensed under the MIT License - see the LICENSE file for details.